With Confluence, Pages can be created in dynamic fashion allowing for team collaboration and creativity, while Spaces allows teams to organize and share these Pages, promoting a workflow that gives members access to the information they need. It’s often the process of getting started with creating engaging pages that can be a stumbling block.
It can be difficult to communicate your idea or project when you don't have the right tools handy. You’re not only trying to communicate and share important information, but you’re trying to do so in a manner that includes engaging design and functionality. The following example takes a look at the creation of a Helpcenter within Confluence utilizing the awesome power of Aura.
Let’s Get Started with the Helpcenter in Confluence
To begin, once you’ve created a new page in Confluence, from the menu we select Insert and in the search tool, simply type Aura and the full list of Aura macros will be listed.
Selecting Aura Title will open a new window that will allow you to begin adding elements right away. Simply add your card Title, choose other elements such as font-weight, alignment, colors, even HTML tags, and when ready hit Save. You’ll be taken back into your Confluence page and your new title appears. In our case, we’ve used the title, Help Center.
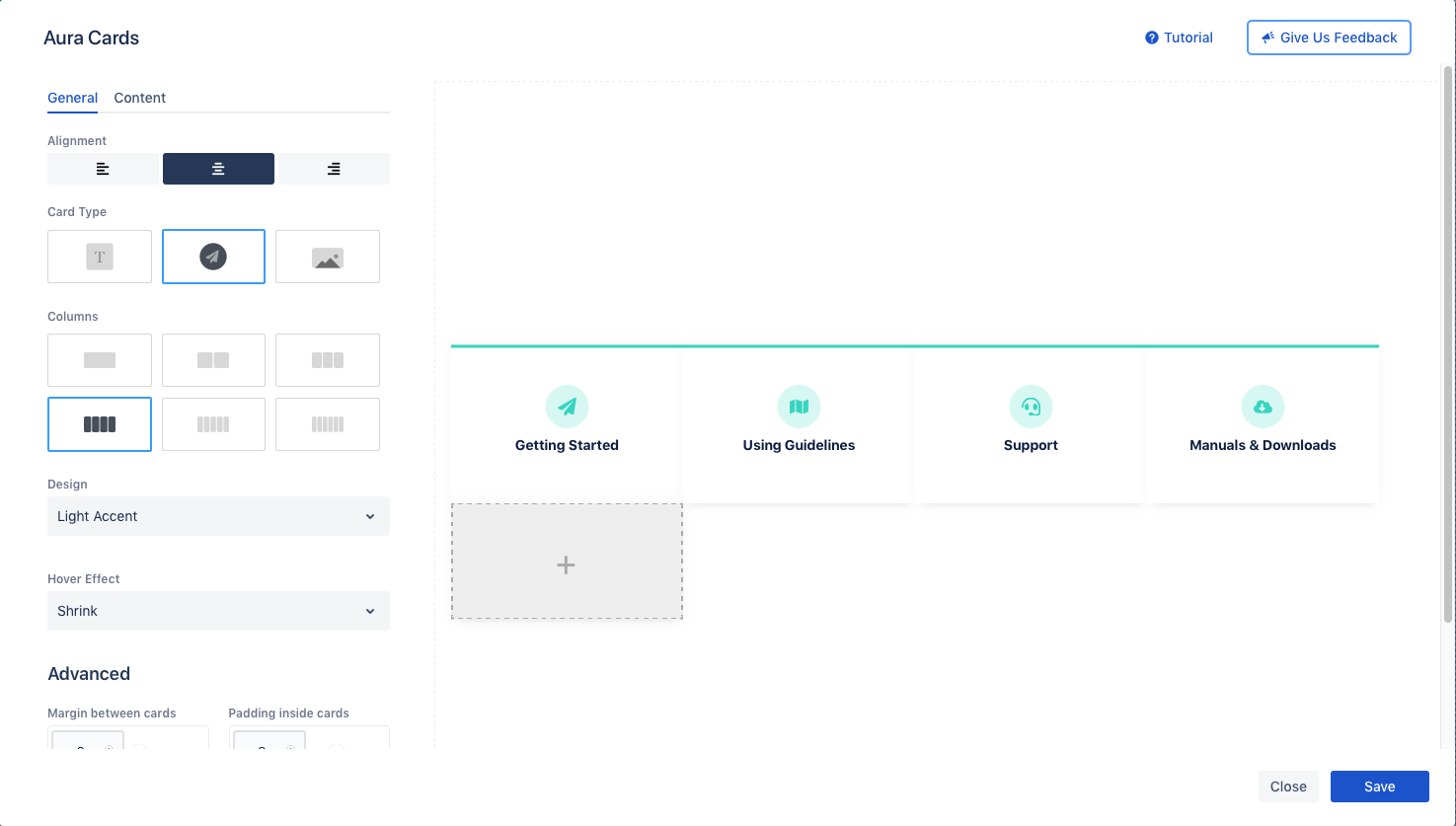
Next we want to again insert an Aura macro. This time we select Aura Cards. For our Help Center, we want to feature four areas we believe our users will most often be seeking; Getting Started, Using Guidelines, Support, and Manuals & Downloads. Similar to the title macro, we first complete the settings on the General tab such as image alignment, the type of cards (text, text and icon, or text and photo), number of columns, etc. Next, move over to the Content tab and you can further add and refine the functionality of each card. You can add hyperlinks, change colors, and a variety of other options. In our Help Center example, we added hyperlinks to each card so that the user could dive deeper into that content.
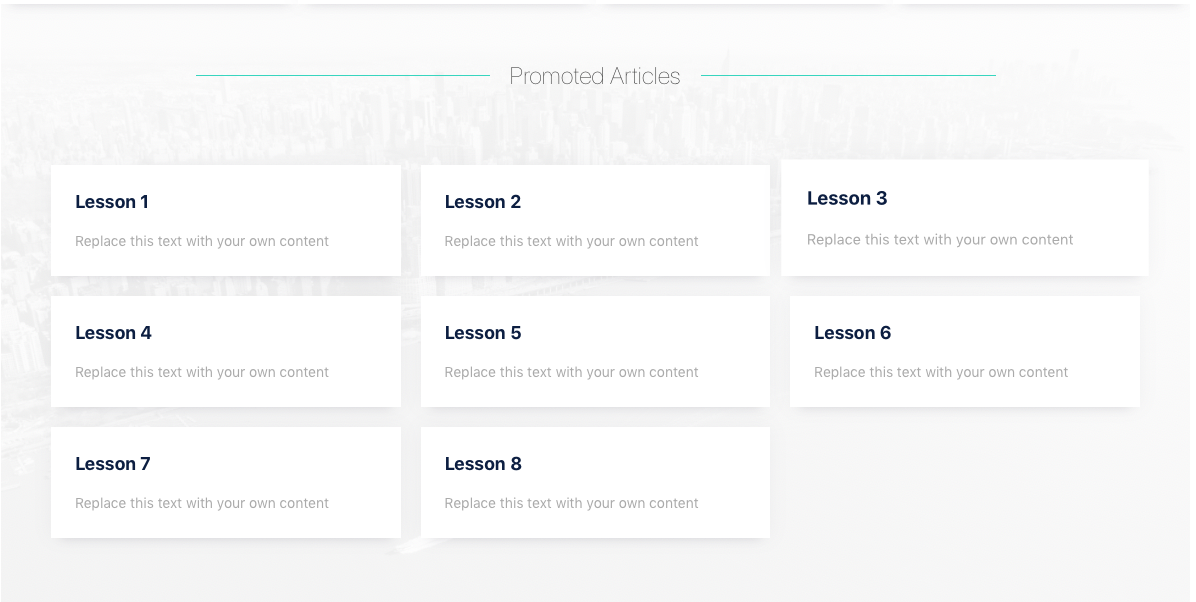
Next, we wanted to add a simple transition from one section of cards to another, something not too disruptive to break the flow of the page but certainly enough to let the user know they’ve moved into new content. In this case we created Promoted Articles, which we can rotate the content that follows as we see fit. We insert an Aura Divider and we’re set!
The next section of our Help Center again makes use of the Aura Card macro. Based on the number of tickets our technicians had received within the last month, we wanted to add topics that of late had taken the most support time. Here we’ve added placeholders for Lessons 1-8 we can customize based on those tickets.
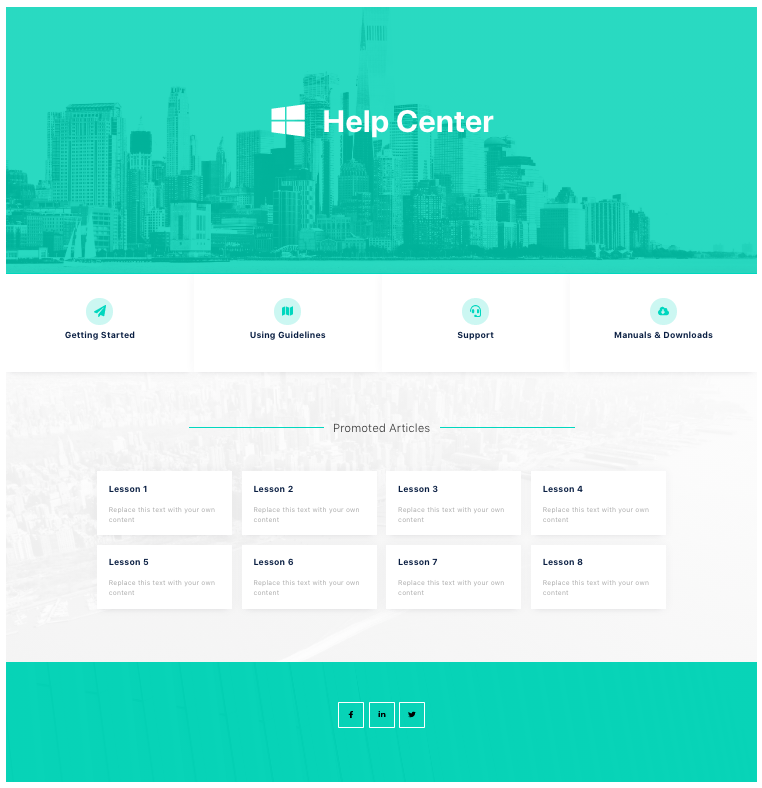
Once the macro has been launched, we complete all the content and options we want to customize the card. Finally, to complete our page we wanted to list all of the company’s social media instances for staff to be readily able to access and visit.
Back in Preview mode, we can see our Help Center has everything we’d want to get our users off on the right foot so we hit Publish and our Confluence Page is immediately accessible.
Easy to integrate, easy to customize, simple to preview and publish. Customize everything from the images, titles, descriptions, text alignment. Use your own images and logos, or keep the beautiful images that are included with Aura.
Next Steps
Interested in learning more about Aura and how it can add a new level of sophistication and efficiency to your teams’ projects? Head on over to the Atlassian Marketplace to learn more.
Live demo and free test
Would you like to learn more? See examples or use cases or try out the new status feature directly? Then you can test it yourself here to your heart's content or book a live demo. Or do you want to get started right away? Our Aura team gives a 90-minute online training course, which is great for getting to know the functional basics and using the product effectively.