Building content that is informative, attractive, and engaging doesn’t have to be an uphill climb. While there are many platforms now available to work in an online, real-time, collaborative fashion, very few offer additional tools and enhancements to help you craft the look and feel that “speaks” to who your company is and what it does.
Our guess is if you’ve found your way to this article, it means you are either currently using or considering implementing Atlassian’s Confluence platform. In either situation, we salute your choice! Confluence truly is an incredible platform for collaborative development and communication.
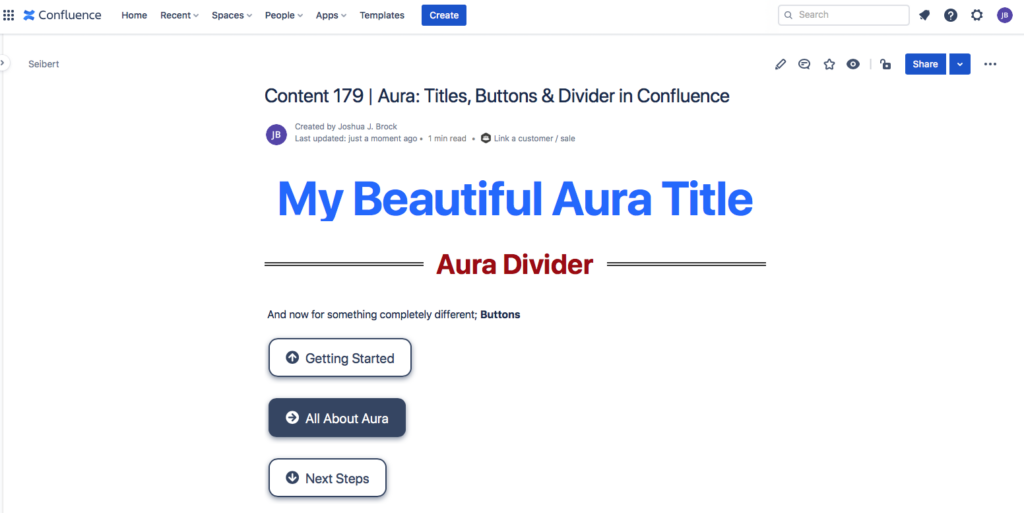
This article explores Aura, an app developed for Confluence by the folks at Seibert Media. Specifically, it focuses on three key functions offered by this stellar app; titles, buttons, and dividers. Let’s explore!
Aura - A Complete Creative Toolkit
If you haven’t already, you’ll need to install the Aura app via the Settings / Manage Apps option of your Confluence instance. Once there, select the option to “Find new apps” towards the top center of your screen. In the “Search for apps” field, type in Aura and hit enter. Click on the panel like the one pictured below and install it.
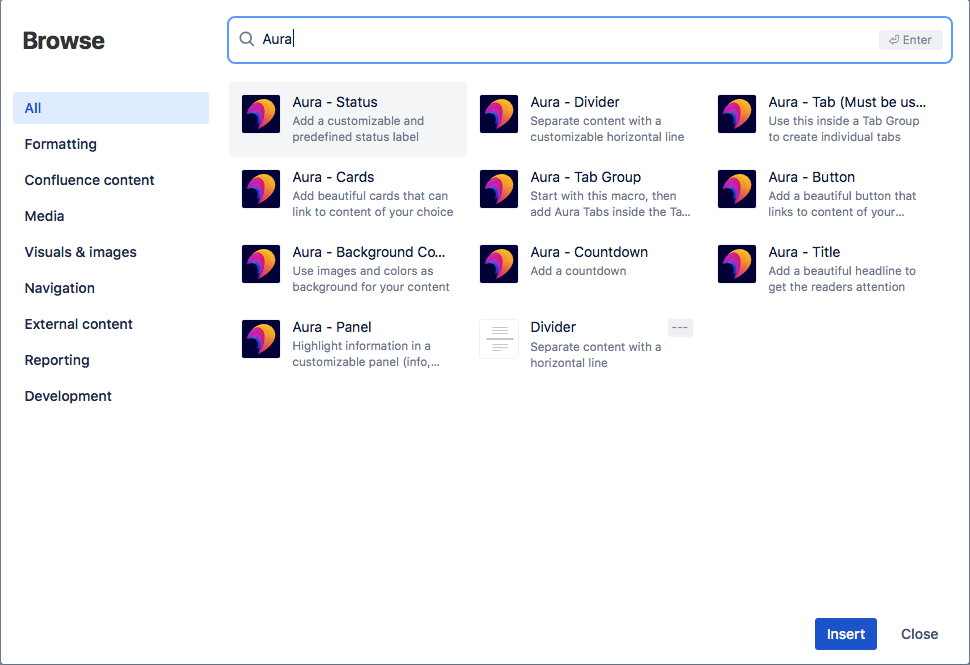
Once installed, create a new page in Confluence and from the menu bar choose the Insert option (+ ˅). To see all the Aura macros, click the • • • View More option at the bottom of the list. On the next screen, once again type Aura in the search bar and all the included Aura macros will be displayed.
Title
As we are beginning our page within Confluence, the best macro to start with would be the Aura - Title. From the list, select that option and click Insert. You will then be taken into the content creation tab for your title where you will enter the title itself, set the font-weight, alignment, and size. You can also change the color and set the HTML tag.
Once satisfied with the settings (don’t worry, like any Aura macro, you can always return to edit your settings) click Save. You’ll then be taken back to your confluence page and your Aura title will be in place. You’ll note that if you place your cursor over that title you just added, you’ll be able to edit the content, change the horizontal alignment or delete it altogether.
Divider
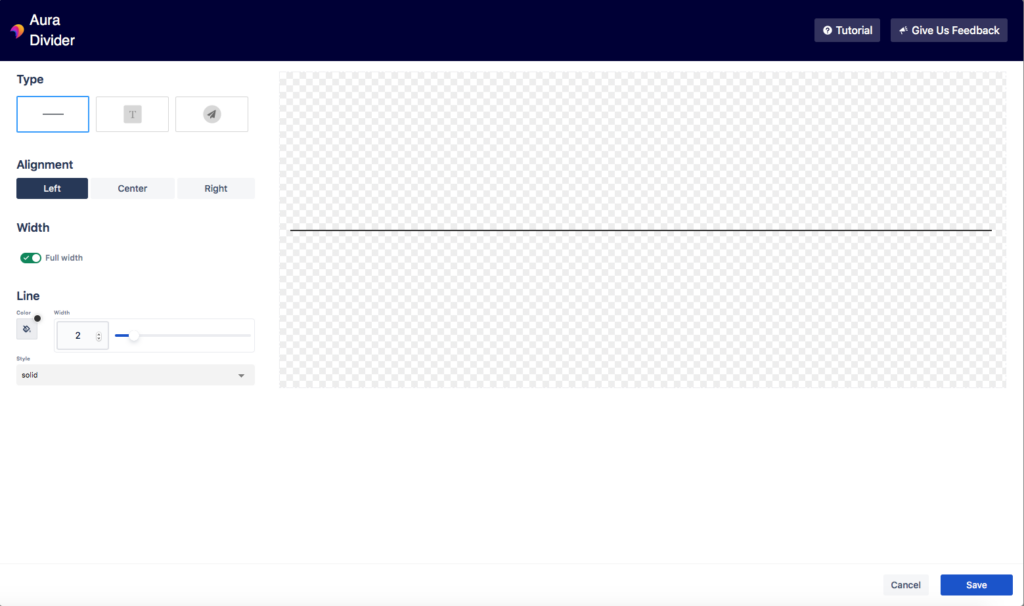
Now that we have an attractive title in place, let’s use the Aura - Divider right below it. Make sure your cursor is positioned below your new title and return to the Insert menu, in the search bar type Aura - Divider, or simply Divider, choose the Aura - Divider from the filtered list, and select it. You’ll then enter into the Aura - Divider options screen. Here you can choose whether the divider will be a line (default), a divider with text, or a divider with an icon. Each option has additional corresponding settings you can change including the alignment, the width of the divider, and style among others. Once you’re satisfied, again click the Save option and your new divider will be placed on your page where you specified.
Last But Not Least - Buttons
Your Confluence Page is starting to develop quite nicely. You have an engaging title in place, you’ve added a divider to separate sections of content, now let’s add a few buttons to draw attention to some key elements you’d like to highlight.
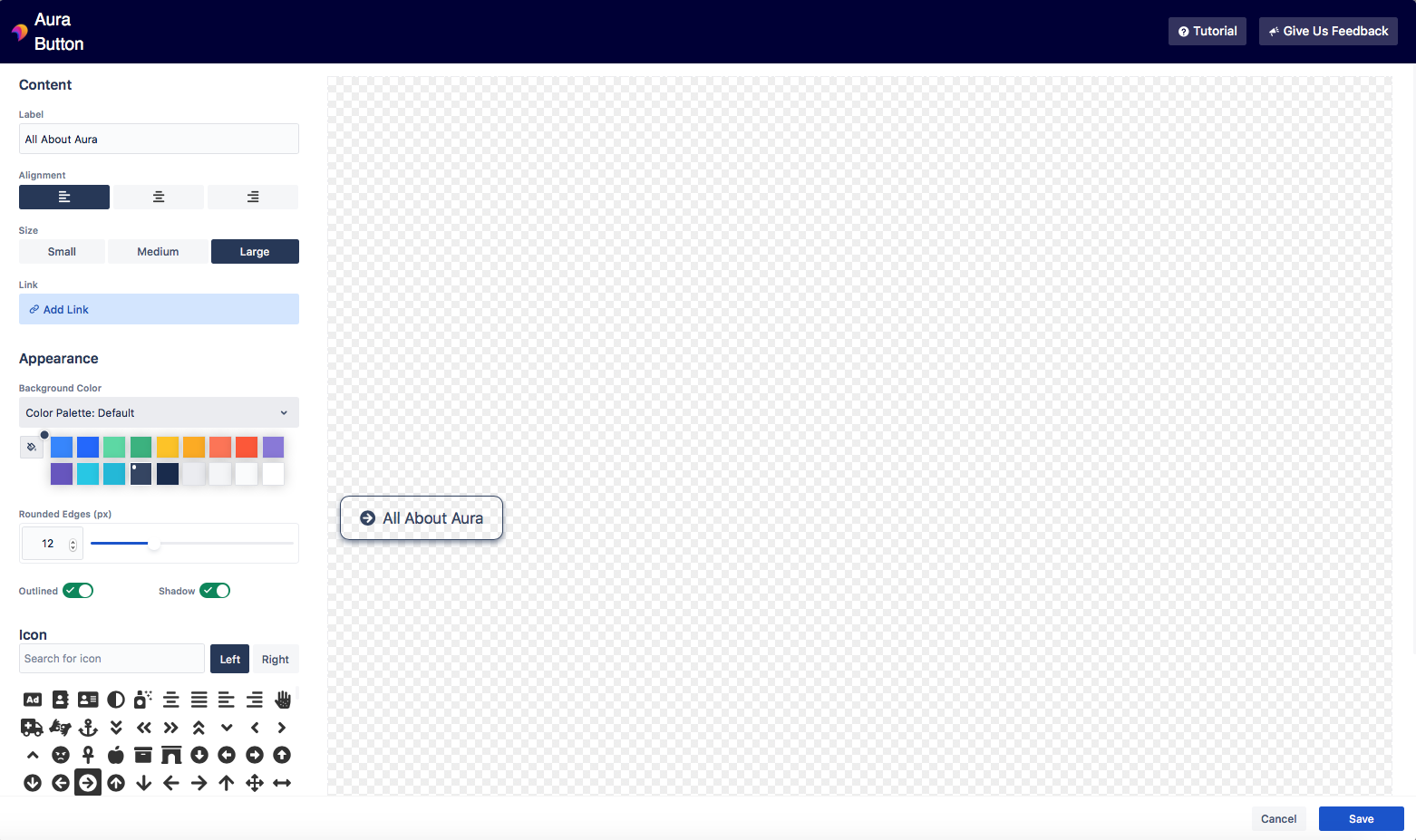
Make sure your cursor is positioned where you’d like to place your first button and return to the Insert menu, in the search bar type Aura - Button, or simply Button, choose the Aura - Button from the filtered list, and select it. You’ll then enter into the Aura - Button options screen. As you are familiar with using the Titles and Divider macros, Buttons includes its own customization options as well. To begin, add a title to the button which we be the text placed on the button itself. You can then adjust the alignment, size, and add a hyperlink to the button. The hyperlink can either be another internal Confluence page or any page accessible via the web.
As with the other Aura macros, you can further adjust the appearance (background color, edges, shadow) and add an icon if you wish. When satisfied with the look of your new button, click the Save button and it will be added to your Confluence page.
That’s A Wrap
Aura integrates an intuitive suite of content macros transforming standard pages into beautifully organized content that enhances the readability and structure of your Confluence pages.
From start to finish, from backgrounds and buttons to panels, page elements can be customized to match the look and feel of your company’s branding efforts. When staff can spend more time creating beautiful, substantive content and less time worrying if they’re matching “the look” of your brand because it’s being taken care of for them, the better all around. The user experience and level of acceptance throughout Confluence will be greatly enhanced. Readability, structure, and navigation of Confluence pages will all be taken to a new level!
To discover, or rediscover Confluence and start creating appealing pages with Aura, visit our page on Atlassian’s Marketplace to learn more!
Live demo and free trial
If you would like to learn more and see more examples and use cases, you can check out the live demo within Confluence's environment. If you want to try out Aura directly, you can simply install the app in your cloud or data center system via the Atlassian Marketplace to test the solution at your leisure and in full.
We also offer Aura training remotely to give you a quick start in the world of Aura!
Feedback, questions, and constructive input are greatly appreciated by our development team.
Read more about Aura
Create engaging Confluence pages in 3 steps with Aura
Aura in Confluence: Make the functional beautiful
Aura and Aura Compositions: Easily create beautiful & appealing Confluence pages
Aura: Transform boring Confluence pages into beautiful, organized content
Learn more about Creative Commons licensing and //Seibert/Media