Imagine this. It’s your first day on the job. Your recruiter sends you a file of all your teammates in CSV with their names, job titles, Slack handles, emails, locations, and years at the company. You open it. One-hundred and fifty-one rows of text… You instantly fall asleep.
How boring is that? A CSV file of names for you to memorize? What is this? Secondary school all over again? Moreover, why do you need to know all 151 people in the company? Your new team is only seven people.
You wake up to that sound… knock knock… It’s a Slack message from one of your new teammates.
“Hey, have you joined the team chat yet?”
Another knock knock… A message from your manager.
“Check out our new marketing plan in Confluence, I want you to own this for the launch next month.”
“You guys are using Confluence? And HR just sent me a CSV file?” you mutter to yourself.
The product team already uses Confluence for requirements gathering and estimation. The marketing team is using Confluence for their marketing campaigns and plans. IT is using Confluence to deflect requests from the Jira Service Management portal and as a knowledge base for common requests.
So why can’t all the teams introduce themselves in Confluence as well? That would be far more engaging than a list of names in CSV format.
Why is Confluence a good place for team pages?
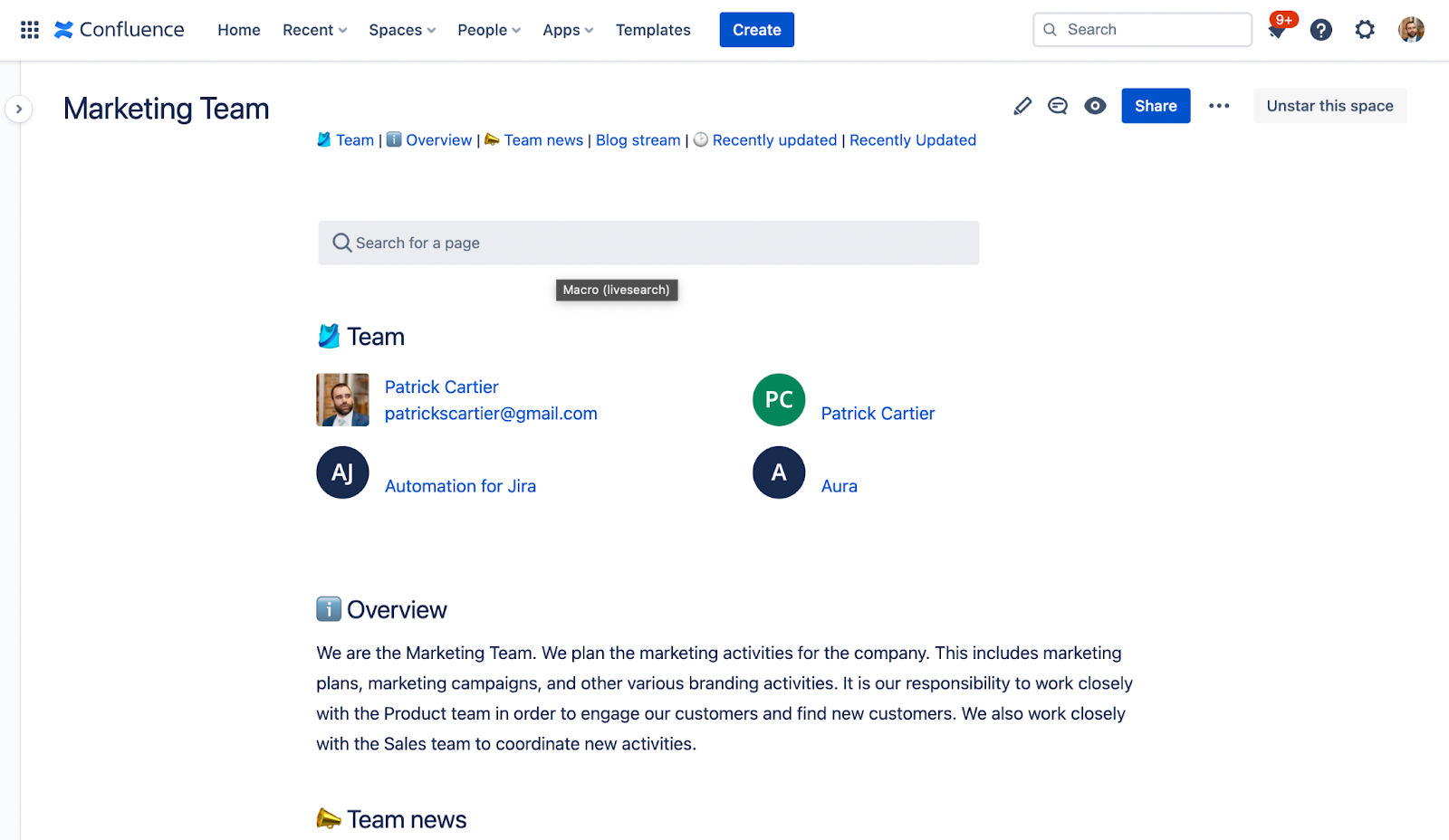
The answer is simple. Single Source of Truth. Put the responsibility to introduce in the hands of the teams themselves. If every team has a Space, why not use that Space to introduce yourselves and a bit about what your team does? Now, instead of HR sending a CSV file to all newcomers, they can get a quick overview when they access their Space for the first time. The homepage of your Space can have all the key information the CSV file had, plus visuals to match names to faces.
How do we create a page like this?
Creating the above page is actually quite a simple process assuming you are already using Confluence.
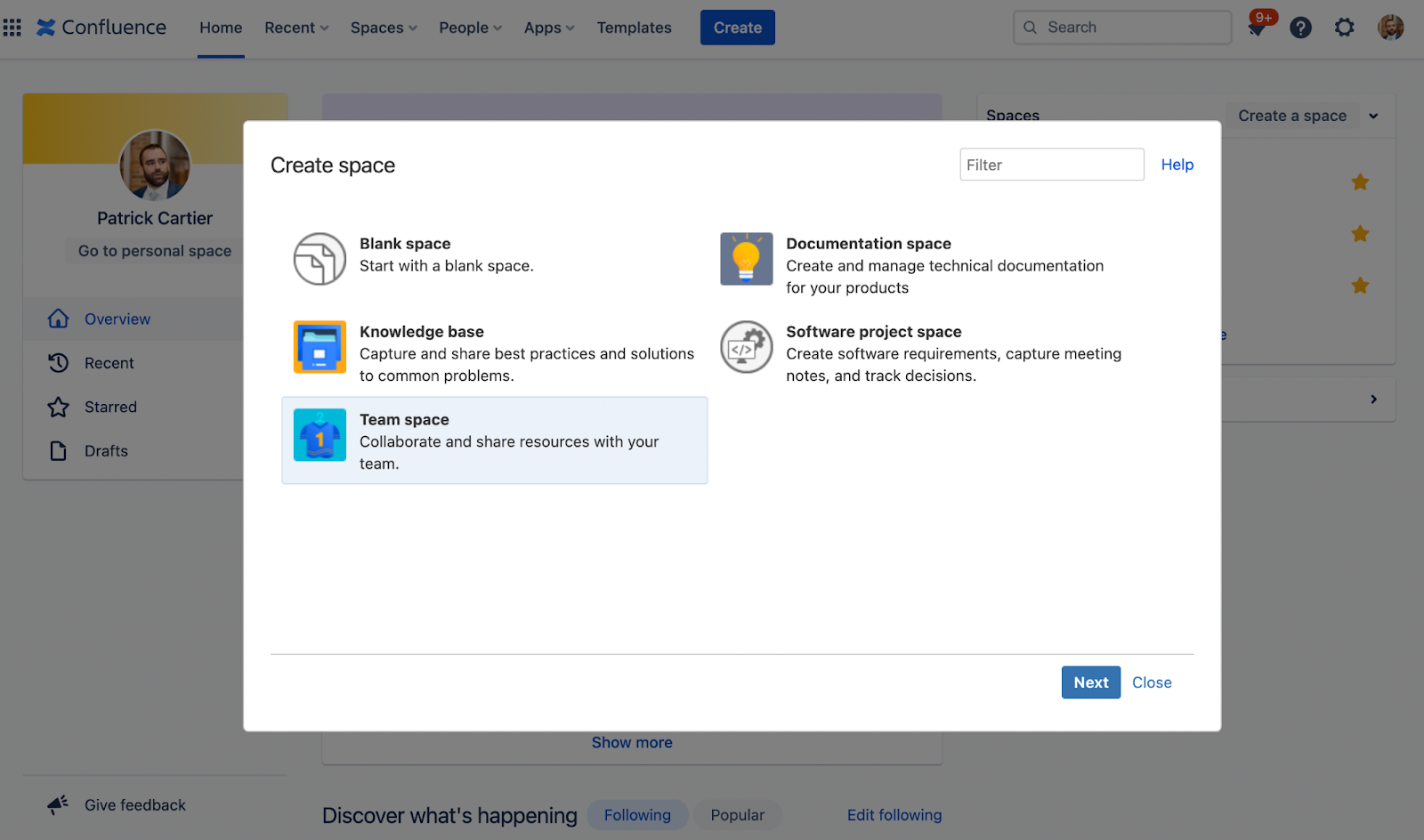
Click “Spaces” in the top menu, then “Create a Space”. In the popup choose “Team Space”.
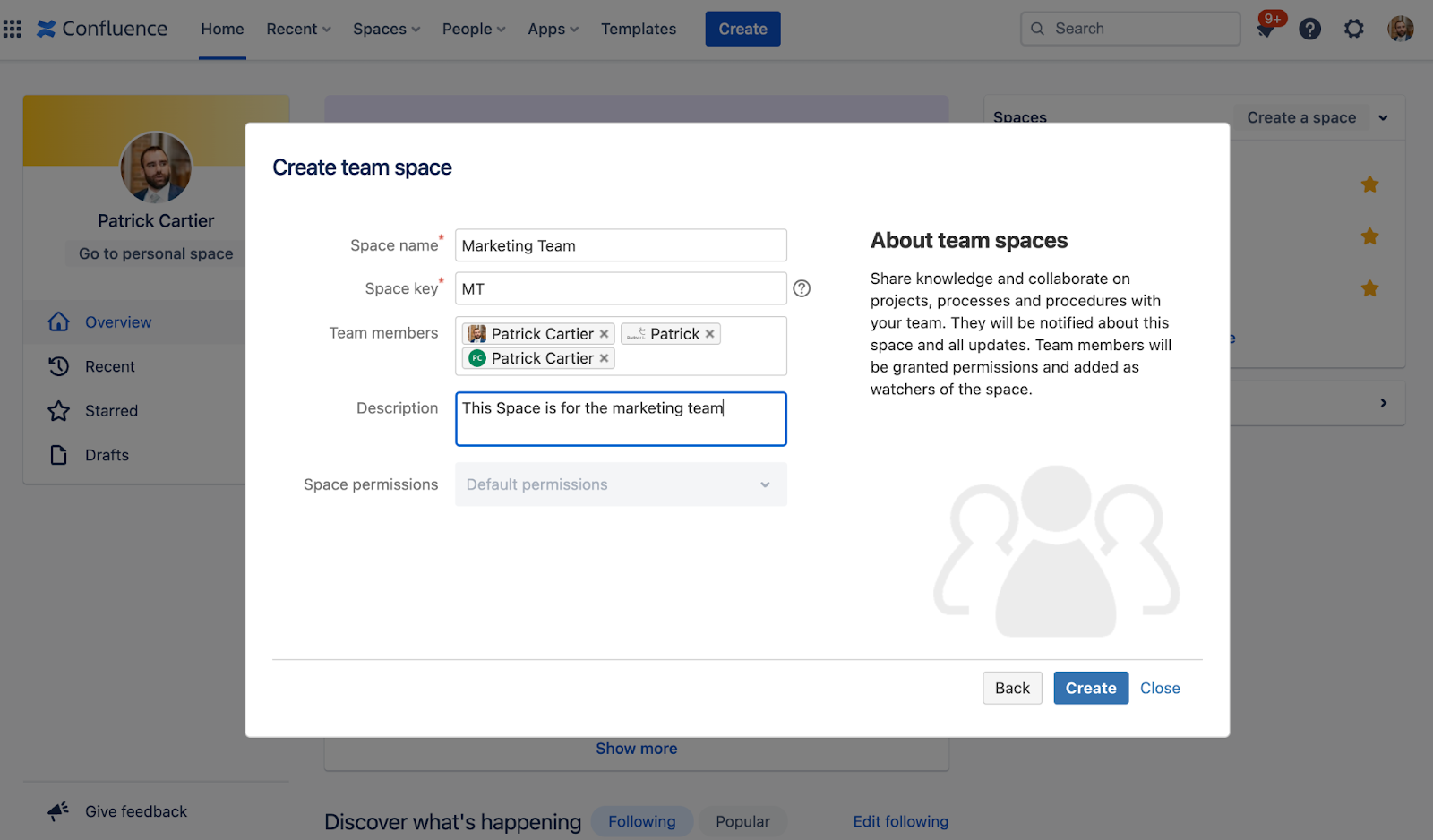
From here, you give your Space a name and add your team members.
Once that is done you should customize the homepage as needed. Confluence is a robust wiki tool that allows you to organize your page layout, add icons and images, and add other text which helps bring your content to life. In the end, you could end up with something like our first image, which is a good start.
How can I make these pages more engaging?
Again, another simple answer; Aura Formatting Macros for Confluence Cloud.
Aura brings intuitive formatting macros to Confluence which help you organize your information better. It takes the functional content in Confluence and makes that content beautiful so that you and your team can spend less time formatting and more time doing what they are good at.
Let’s take the example of our marketing team again. How could we make the above page more engaging? Well for starters, some advanced formatting would be good. It would also be useful to add other types of content, such as buttons or cards. Luckily, with Aura, all of these advanced formatting options are possible. Let’s take a look at some ways to engage our readers more.
Titles and backgrounds
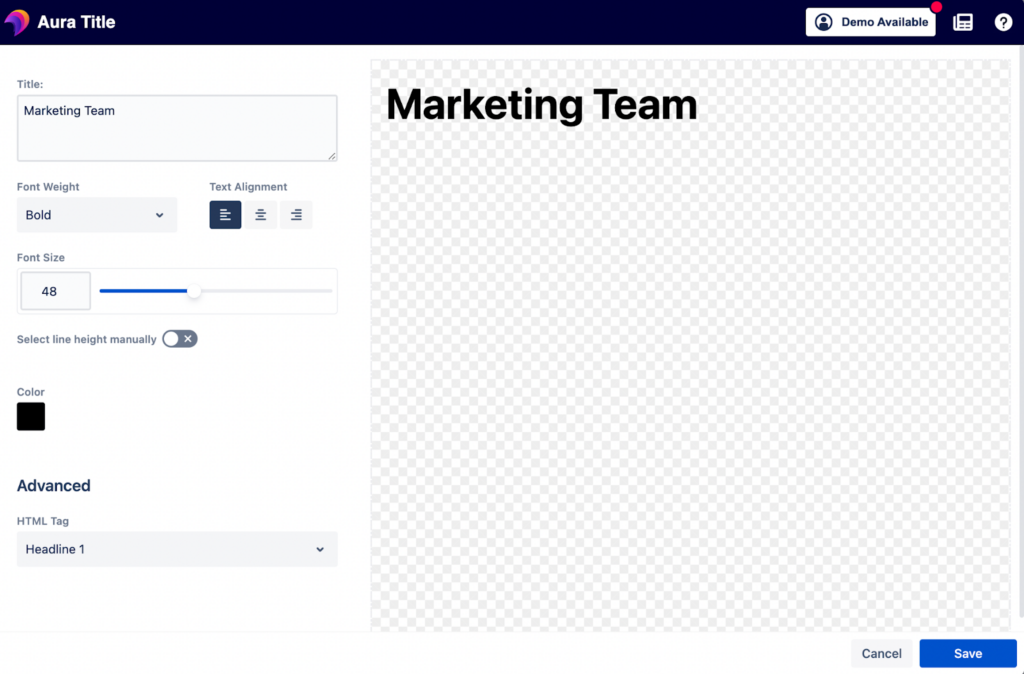
The title for a Confluence page is usually the name of that page. This is fairly basic and we cannot format it very much. That being said, Aura comes with another macro that will help you customize other text on the page, which you could call a title or heading. This is called the Aura Title macro. You can see an example of this on the linked page.
You have the option to customize the font weight, text alignment, font size, and color. All of these options will help you to engage your readers more with stronger, attention-grabbing titles.
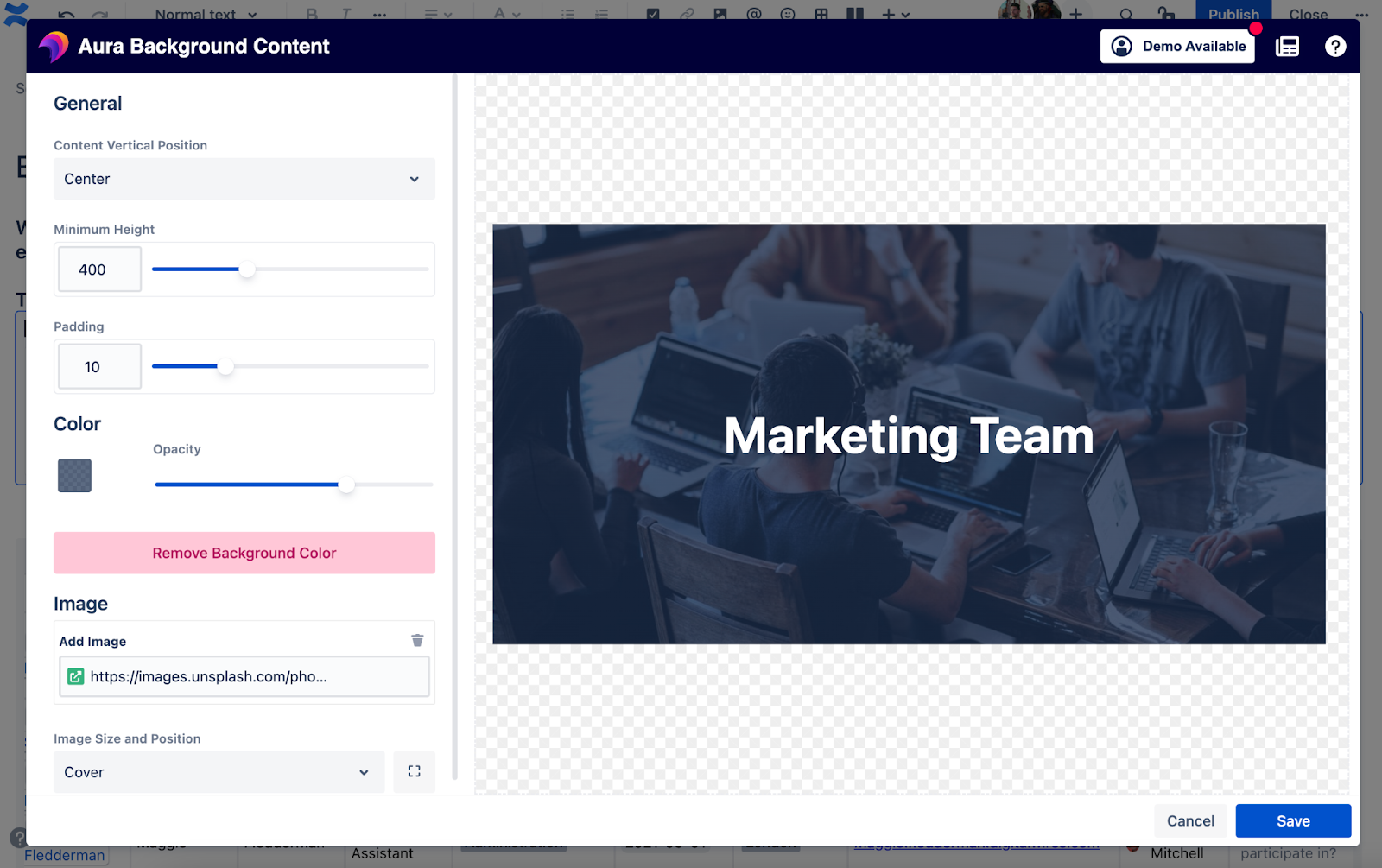
The Title macro works very well along with the Background Content macro. The Background macro allows you to add a background image, color, or both to any page. This could be a background for a title or another set of text.
Taking our example of the marketing team, let’s see how our Title and Background macros turned out:
Buttons
Who doesn’t like buttons? Buttons are useful because they allow the readers to learn more about topics they are already interested in. A button could lead you anywhere in Confluence or outside of Confluence. It could also lead you to an email address or an attachment.
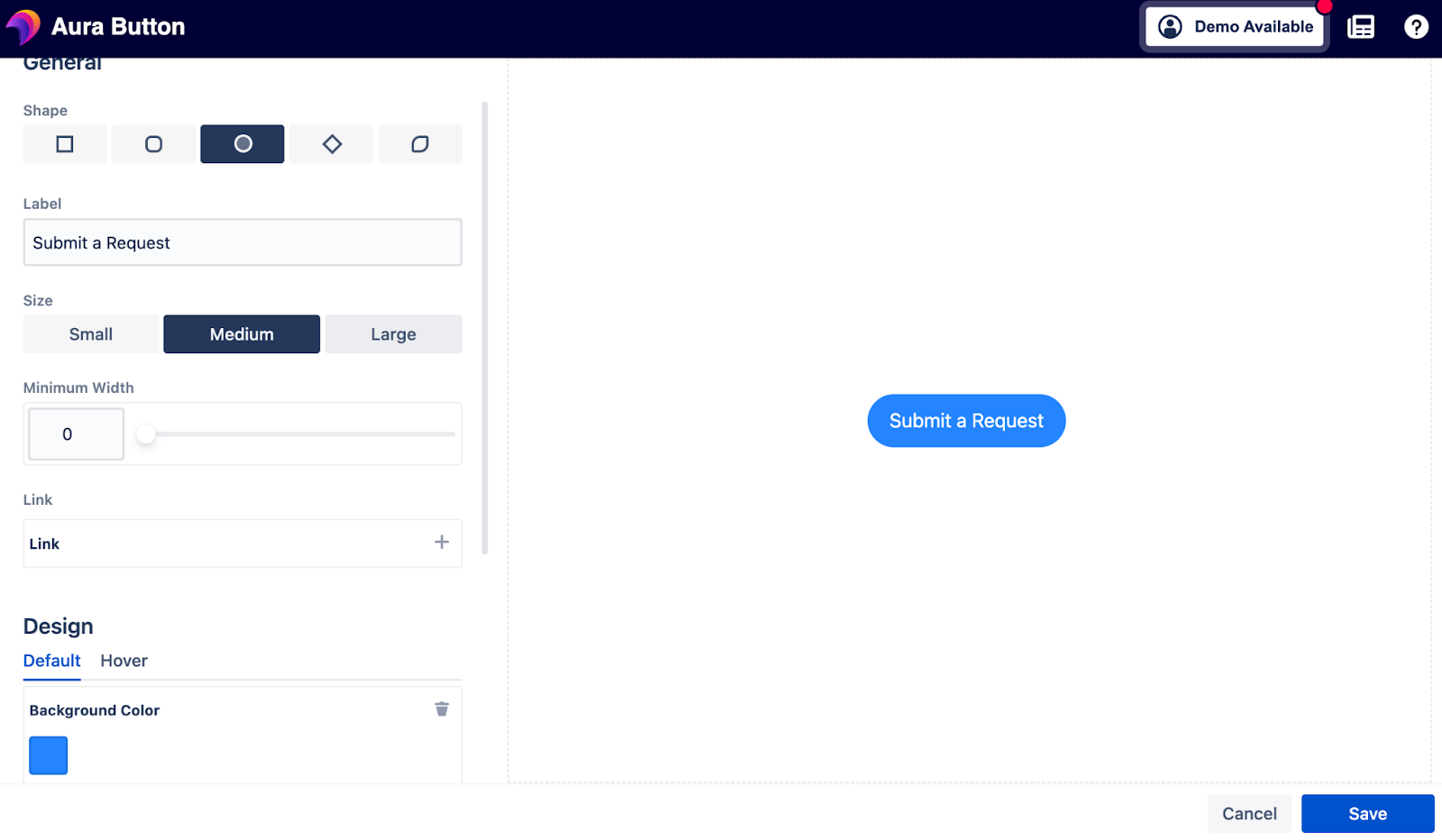
With the Aura button macro, you can add a label that will adjust the text that appears on the button. You can also change the button size, alignment, link, background color, edges, and shadow. On top of this, you can change the icon that appears on the button.
In our context of creating a marketing team page. We could add a button to submit a request to that team or another button that links to the team’s roadmap. Anything that we think could grab the reader’s attention and encourage them to click on is a strong candidate for a button. Let’s take a look at our final product for the Button macro.
Cards
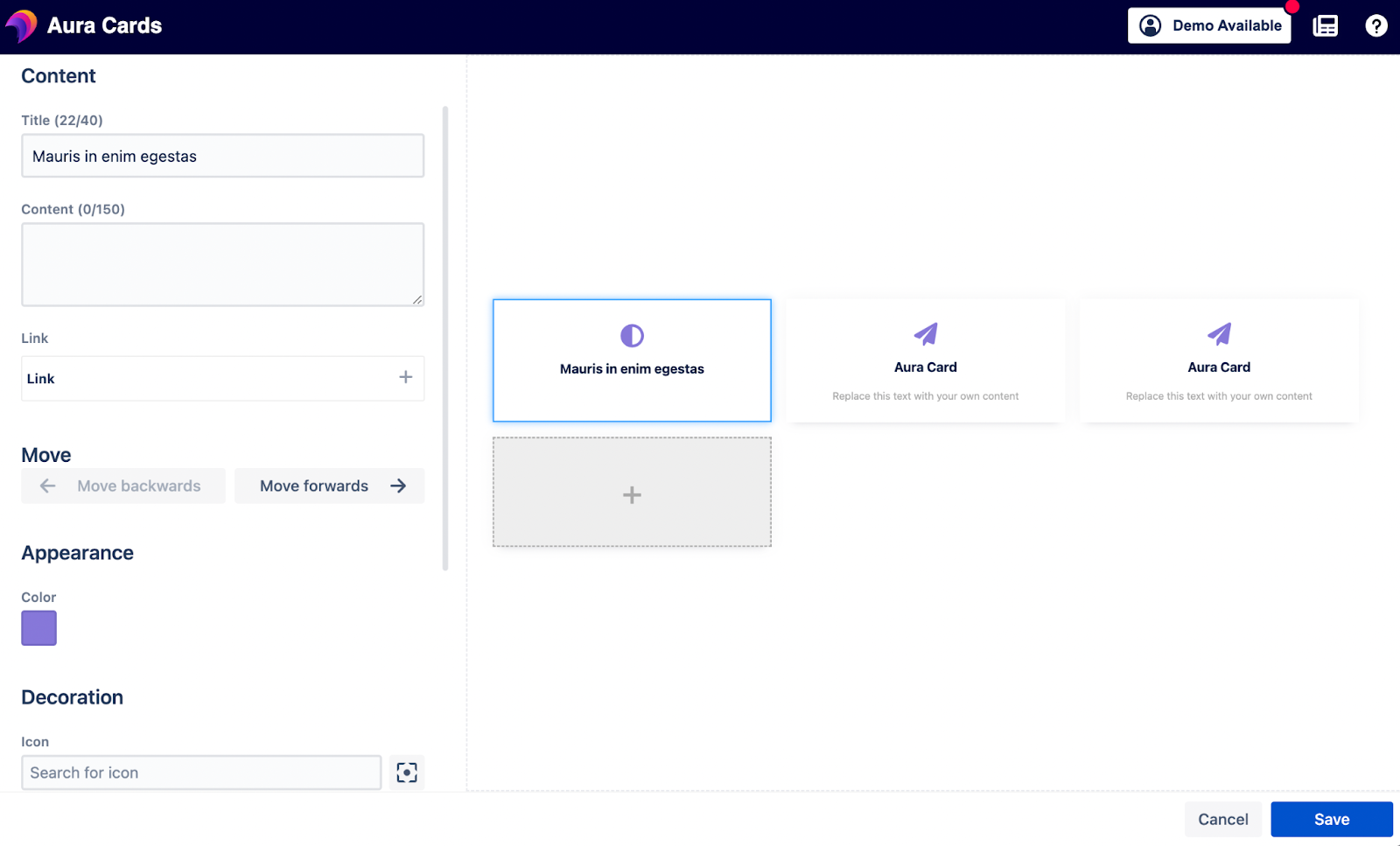
Aura Cards allow you to create cards on your page which are organized into columns and rows. The manner in which these cards are displayed on the page grabs the reader’s attention more than the page layout which Confluence comes with out-of-the-box.
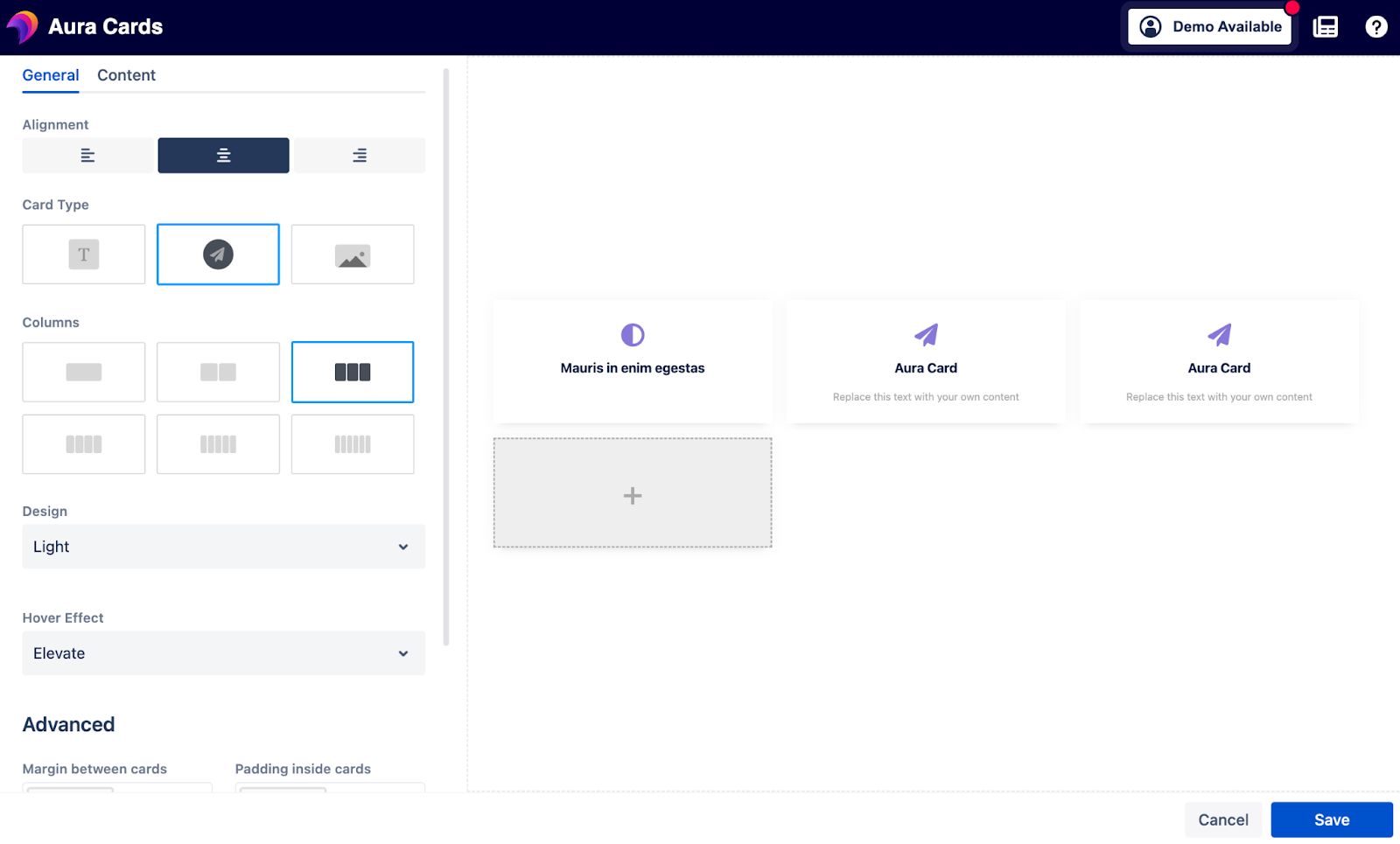
You can customize the Aura Cards macro to choose different layouts and designs. In the “General” tab settings, you can choose the number of cards, alignment, card type, margin, design, and padding. For the number of cards, you can choose from one to six. For the card type, you can choose text, text with icon, or text with an image.
In the "Content" tab, you can adjust the content of your cards. The options include title, content, color, link, icon, and image. You can also reorder your cards on this screen to show any order you’d like.
In our team page example, we could use cards to display information about different team members. We could also use the cards simply to show more information about the team. You can see a preview of what the cards look like in the above screenshot.
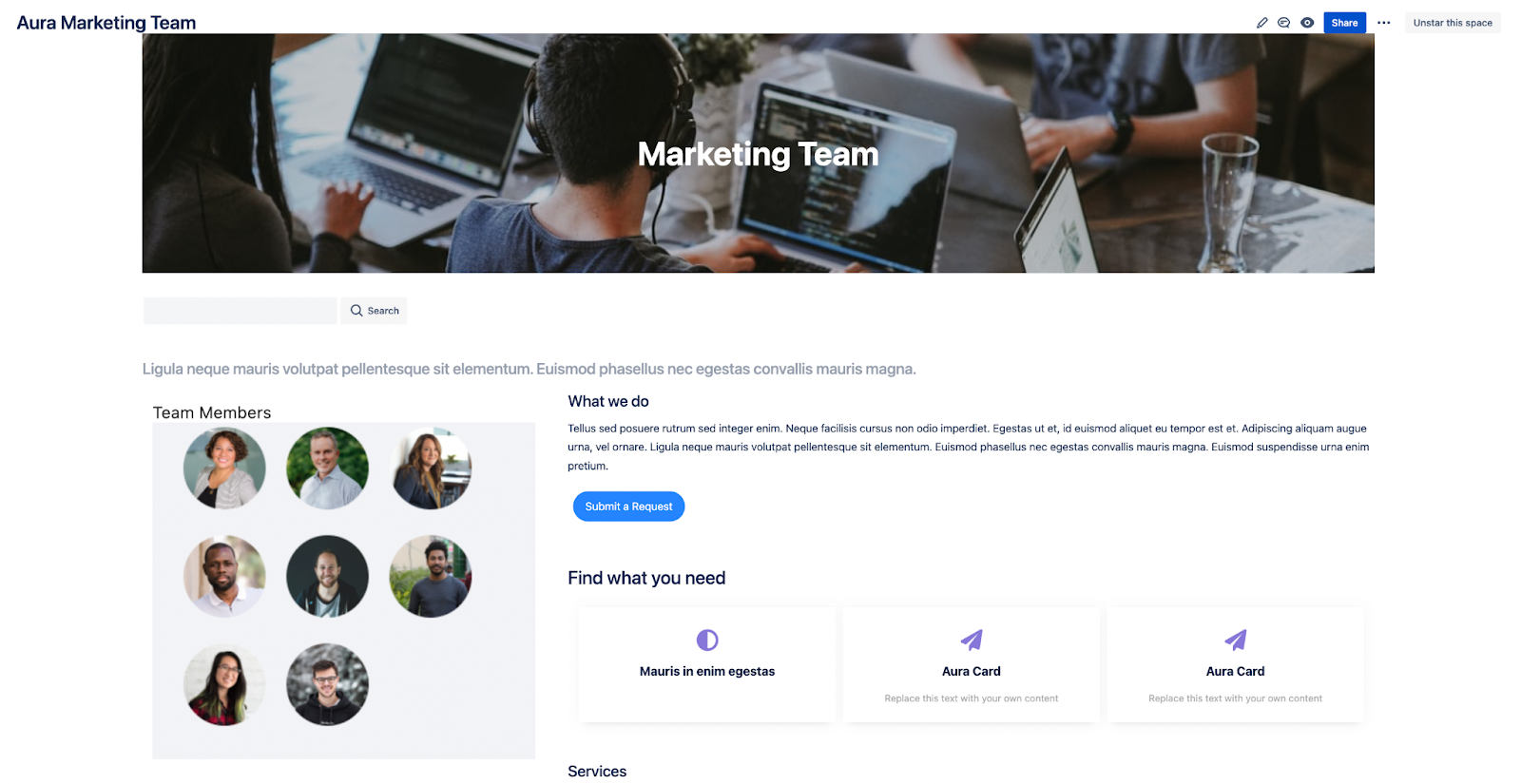
The final product
Overall, by using Aura macros, we can create a very engaging team page in Confluence. Our final product, with all the macros on the page, could look something like this:
As you can see, we used the Aura Title macro at the top of the page, to give us a bold and attention-grabbing heading. We then used the Aura Button macro to submit a request and the Aura Cards macro to find what you need. Finally, you can see the background macro on the left side of the page, which helps make the Team images stand out.
If you have any questions about this post or are interested in using Aura Formatting Macros for Confluence Cloud, please feel free to reach out to us at Seibert Media. We would love to hear from you!
Further Reading
- How to Create Beautiful Pages in Seconds with Aura Templates for Confluence Cloud
- How to Easily Plan a Project in Confluence with Aura
- How to Easily Make Your Events Stand Out In Confluence With Aura
- Aura – How To Build a Stunning Landing Page with Confluence Cloud
- Highlight Content in Confluence with Aura Panels
- Titles, Buttons & Divider in Confluence with Aura