Karma (/ˈkɑːrmə/; Sanskrit: कर्म, IPA: [ˈkɐɾmɐ] Pali: kamma) in Sanskrit means an action, work, or deed, and its effect or consequences.
Most likely you are familiar with the concept of karma, be it good or bad. To add context in relation to our article here, karma entails those actions taken by an individual (or team) and how those actions translate directly into effects or results. As such and without further ado, we want to introduce you to the latest creation from the creators of Aura, AppAnvil - please meet Karma.
Welcome to Karma!
Karma is an app that gives you the power to create beautiful, functional, engaging Confluence pages in a matter of seconds. Integrating seamlessly into your Confluence environment, Karma makes use of a powerfully simple WYSIWYG page builder app.
As you may be all too aware, Atlassian’s Confluence was built to effectively document your work and to collaborate with your colleagues. And although the platform is user-friendly, in many cases it’s not necessarily very beautiful. Dumping pages and pages of text into a wiki often isn’t the best way to convey information.
Many teams want to display their pages in an engaging manner that is optimized for online reading. With Karma, the brand new page builder for Confluence Cloud, teams can now build beautiful pages that actually convey information and attract readers in just a few clicks. Through a single macro, Karma gives you access to a number of design elements such as cards, dividers, buttons, and more.
Besides the elements just mentioned, the app also offers you many intuitive ways to customize your site. It has never been easier for teams to build engaging and well-structured Confluence pages. No need to code or fetch a designer. With Karma, everyone can build a stunning page in just a few clicks.
Diving right in
To get started, you’ll need to install the Karma app either through the Atlassian Marketplace or the Universal Plugin Manager (UPM) within Confluence. In either case, the app is free. However, purchasing AppAnvil’s top-rated app Aura Cloud will unlock additional features in Karma.
In the first scenario, navigate to the Karma listing in the Atlassian Marketplace, click the button with the label Get it now, and finally select the Confluence site where you want to install Karma and click Install app.
If you would prefer to install Karma via the UPM, assuming you have administrator rights, log into your Confluence instance as an admin and click Settings in the top navigation bar. If you do not hold administrator rights, you’ll need to reach out to those in your organization who do. From the Settings, select Find new apps under Atlassian Marketplace and search for Karma. Click the Karma app tile. Finally, click the button labelled Get it now and then Install app in the 'Add to Confluence' screen.
Boom - you’re in!
With Karma installed, you simply need to create a new Confluence page (or edit an existing one), and enter into page edit mode by clicking on the Edit button or by pressing the E key.
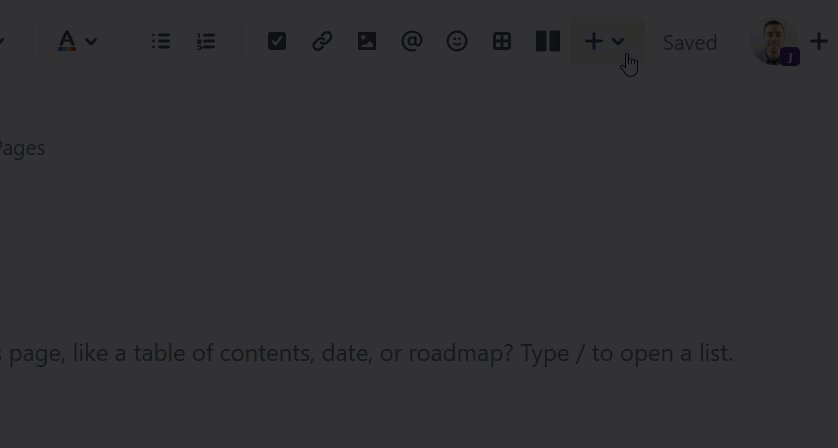
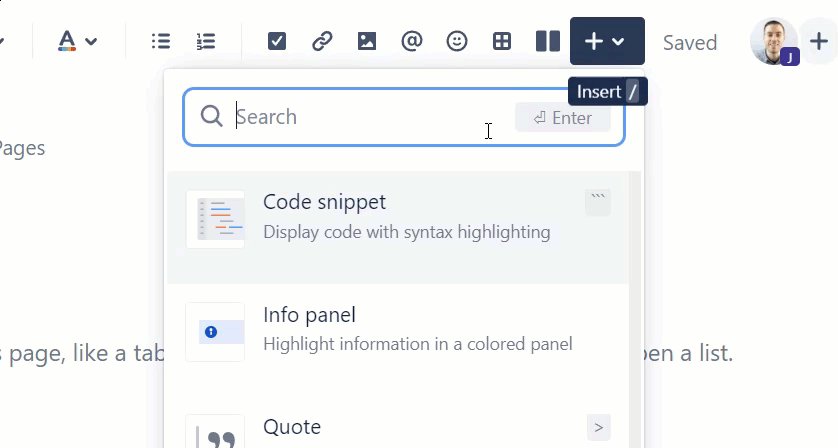
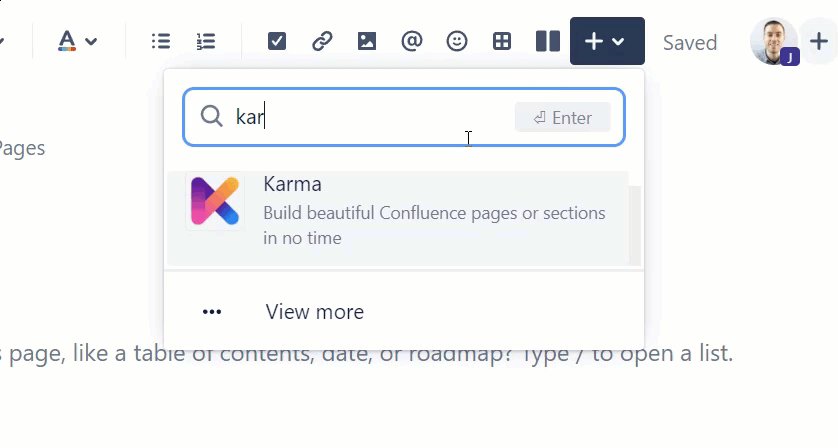
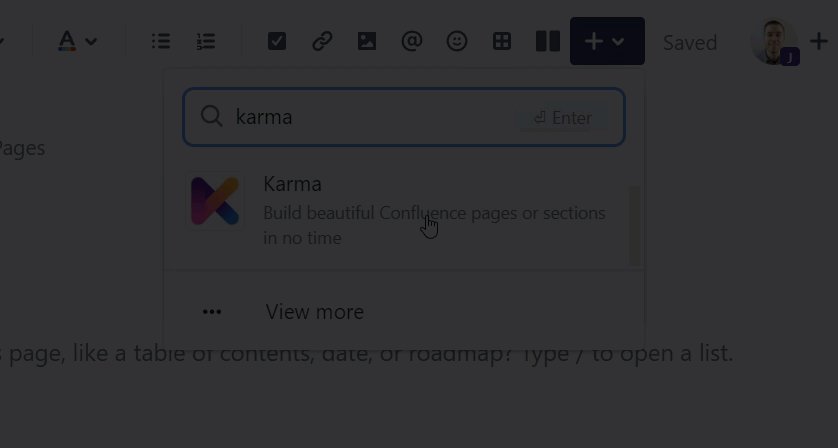
Then select Insert in the Confluence Editor and enter 'Karma' in the search field. Click the Karma tile and voilà, that's it.
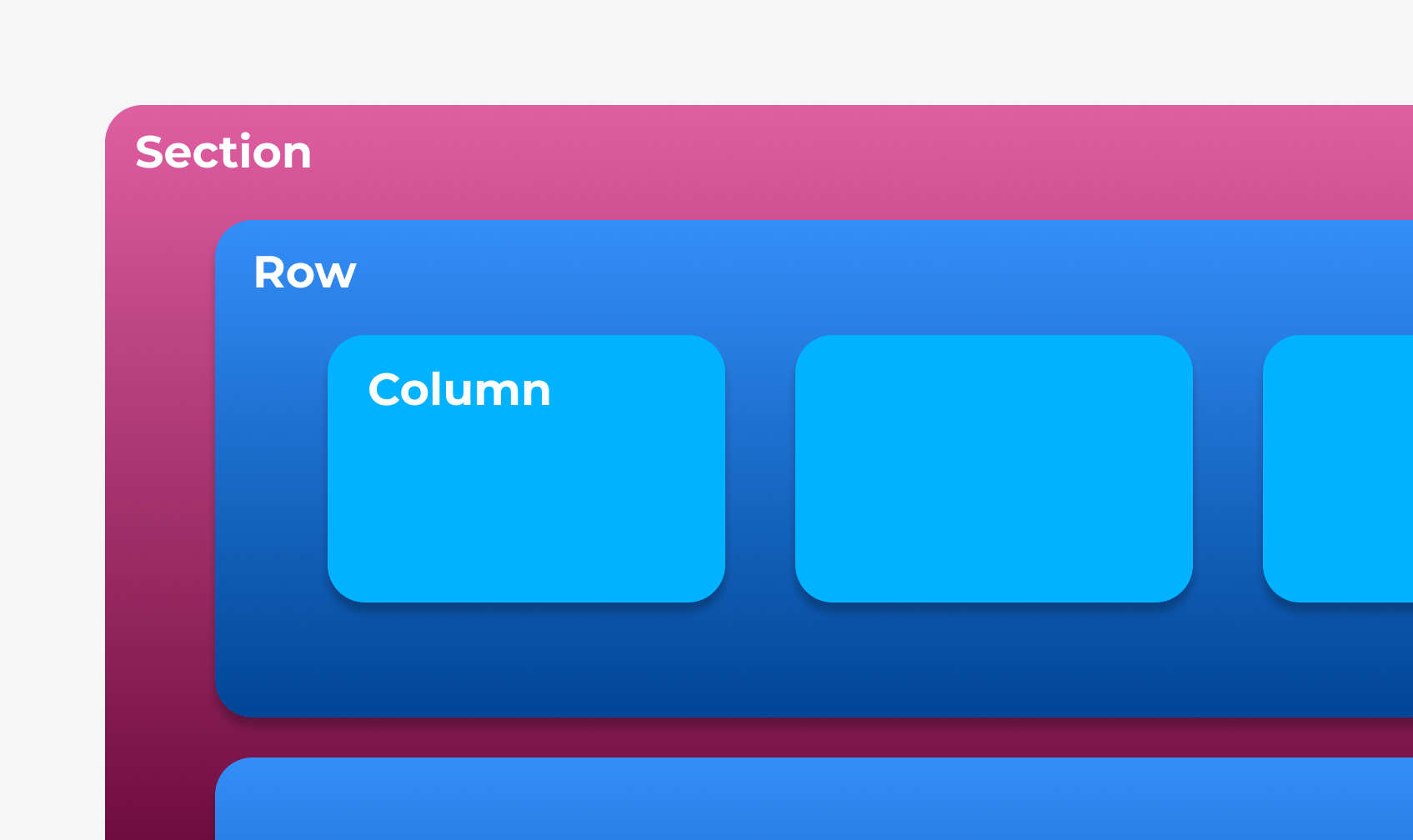
The basic structure of Karma's canvas is always Section(s) ➞ Row(s) ➞ Column(s). A section helps you to structure your page. It clearly separates one area of content from another. It in turn contains rows and columns. Each section contains at least one row. A row helps you to manage the number and layout of the columns it contains. Finally, a column is the place where you drop the different elements like text, images, or cards from the left sidebar. You can easily adjust the spacing between columns by dragging and dropping.
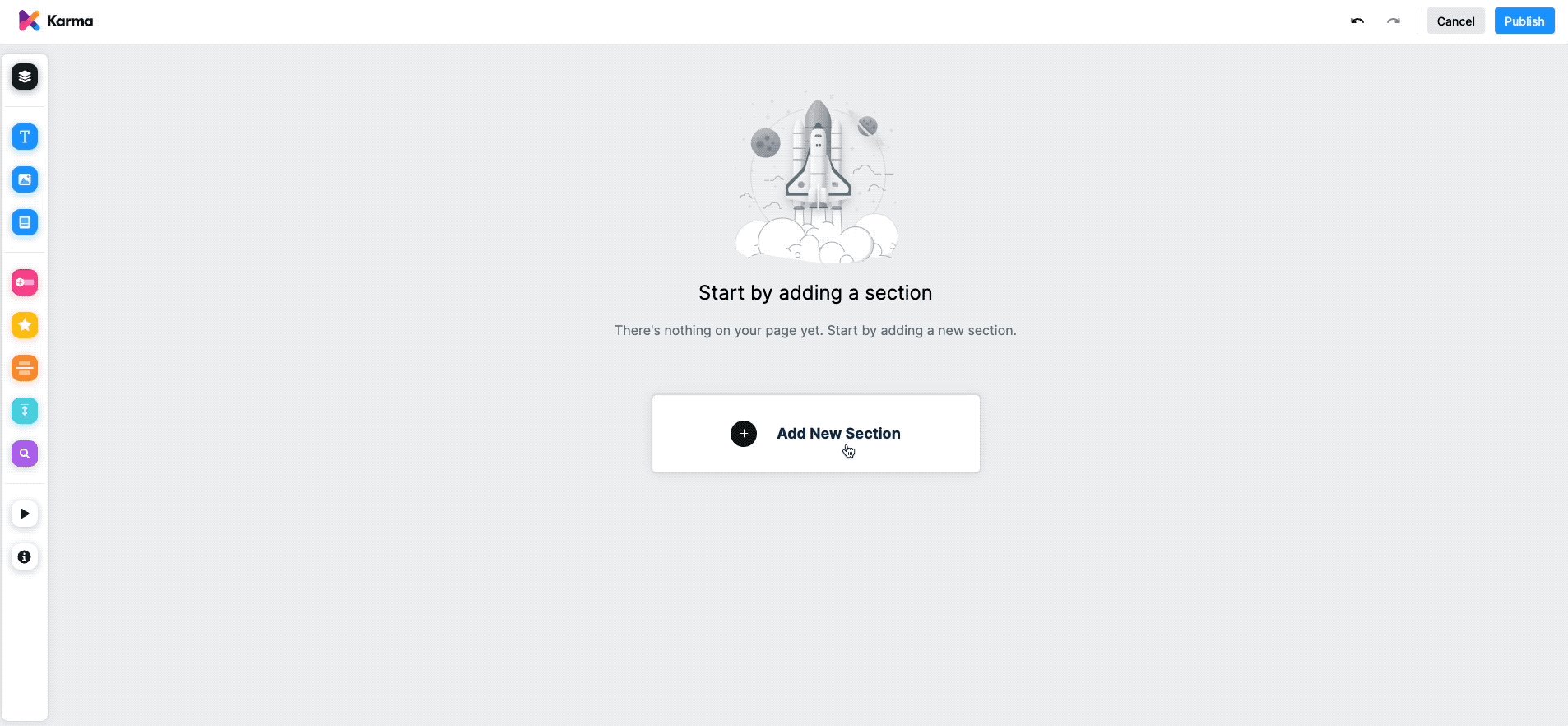
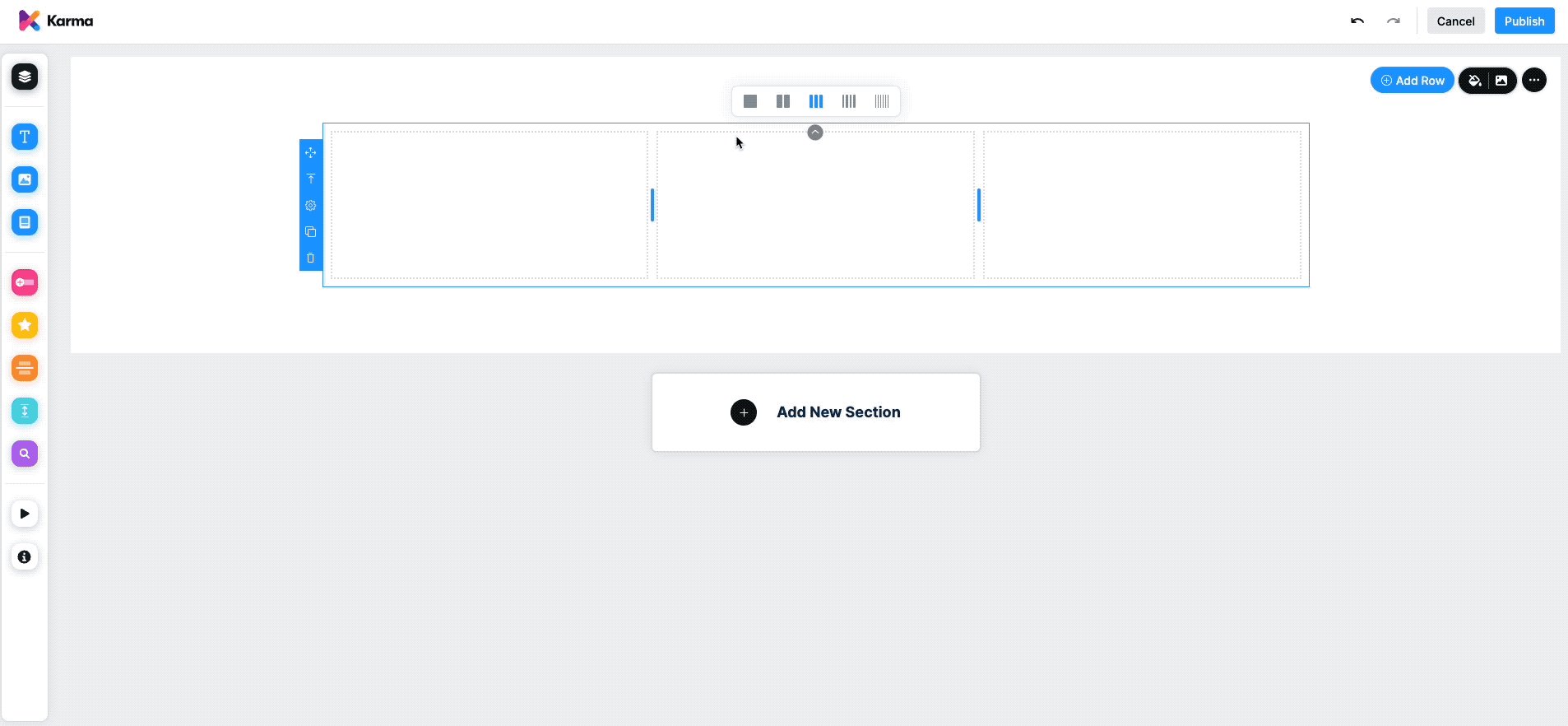
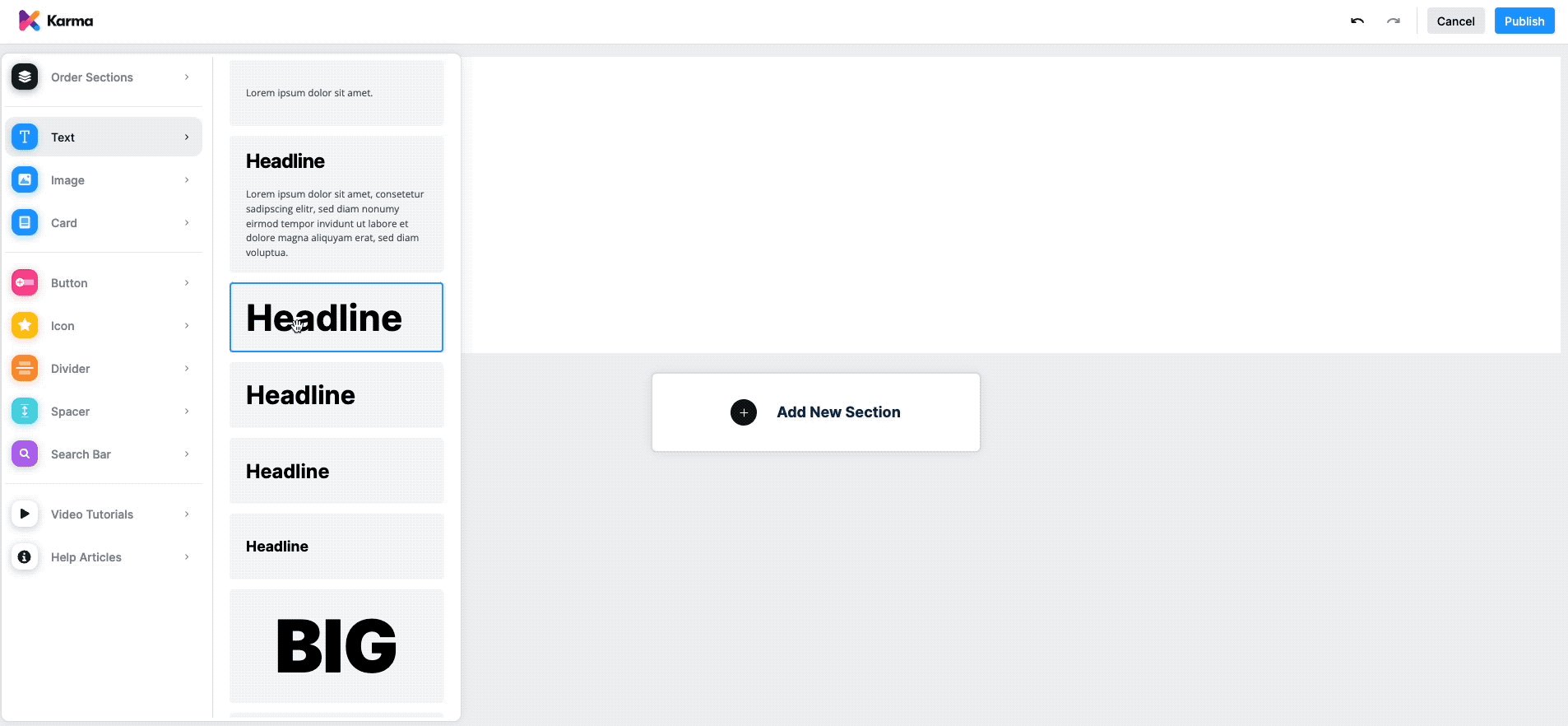
With Karma now active within your page, the real fun begins! On the left side, you’ll notice Karma’s full range of elements. To begin, click the Add new Section button and choose a beautiful header section from our templates.
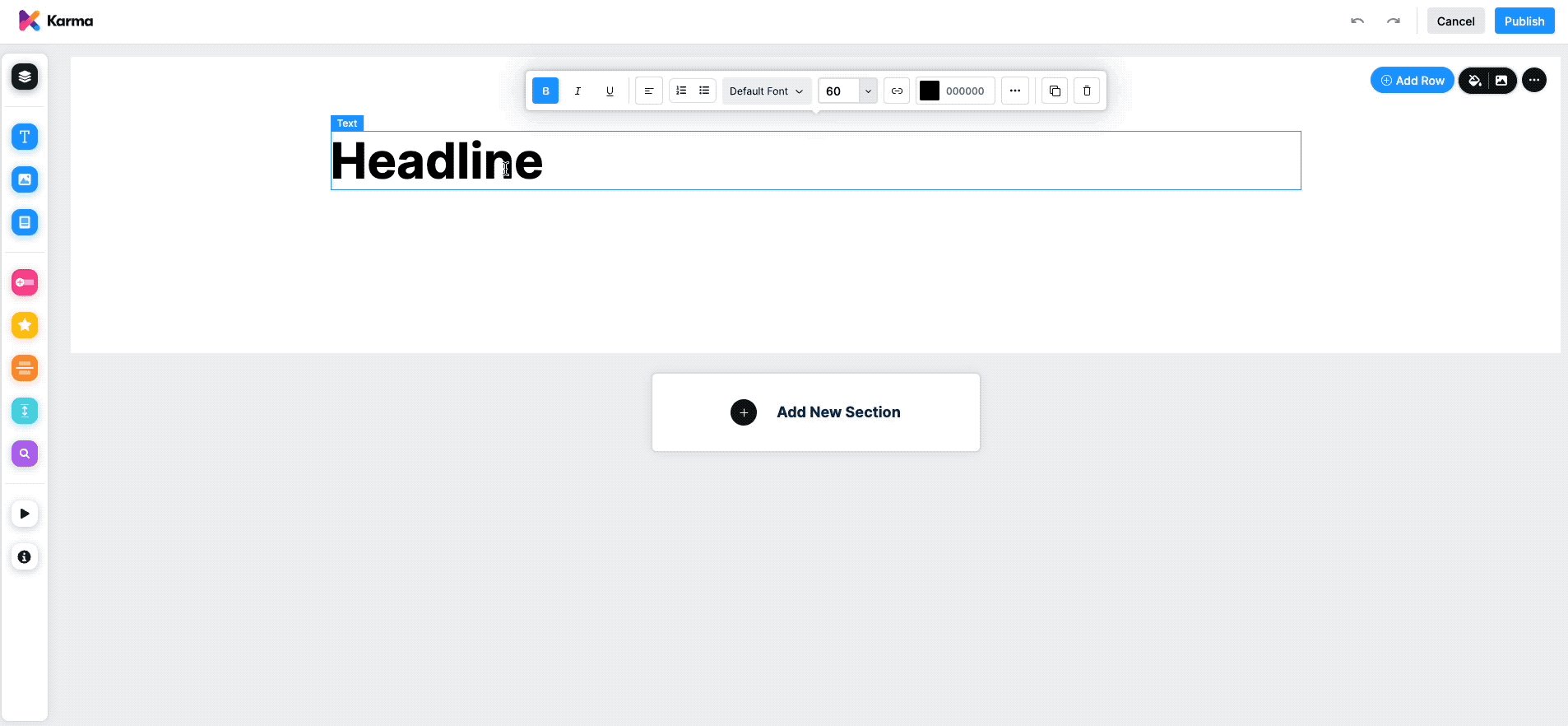
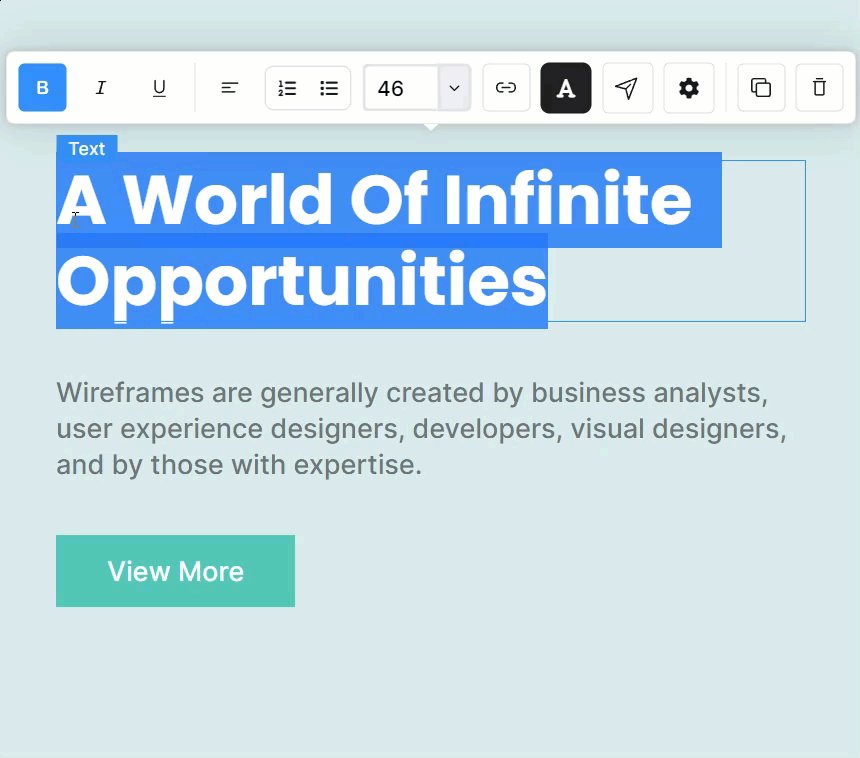
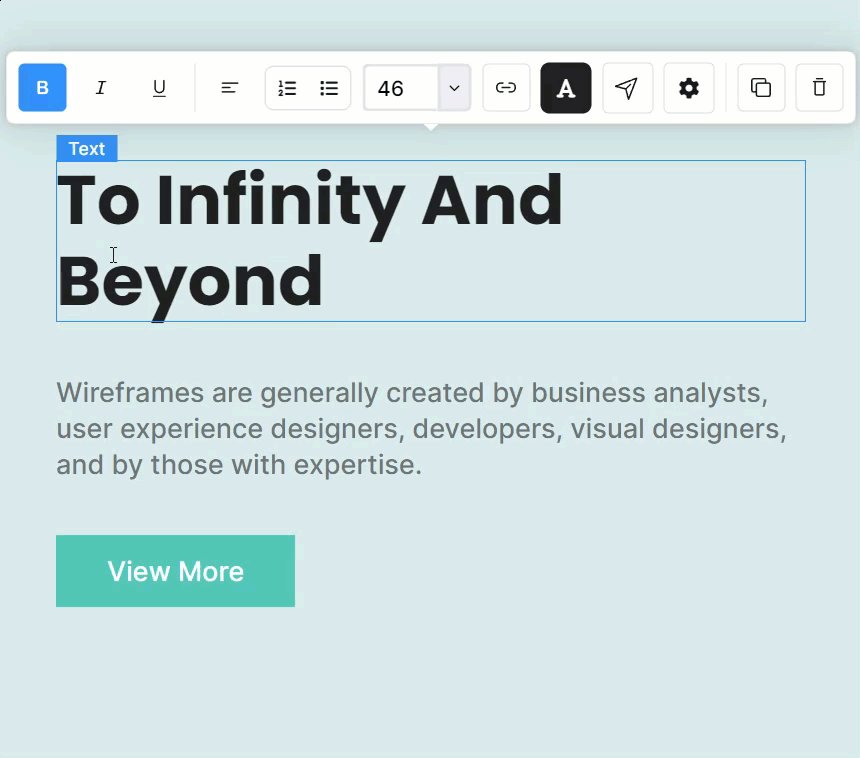
Once you’ve placed your new header and entered some text, you’ll notice above it a variety of customization options such as formatting (bold, italic, underline), font size, and text alignment. You can also add hyperlinks, change the color of the text, duplicate the section or text, or delete it altogether.
If you simply hover your mouse over that section of text you just created, you have additional control over the column formatting options at the top (increasing or decreasing the number of columns) as well as the row settings along the left. These include the ability to drag and drop the location of the text section within the page, change the vertical alignment (top, center, bottom), row settings (width, height, padding, etc), duplicate the section, or delete it.
Wow, that’s a lot of options right? And we’ve only placed a headline! We’ll give you a heads-up now - this is the type of functionality, design flexibility, and extensive formatting that are available for all Karma elements.
And yet, there’s more!
Let’s add some other elements to our page, like a divider, an image, a card, and a button. We can either click the Add New Section button below our headline, or the Add Row option by hovering over the row we created for our headline. Let’s use the second approach.
With our header in place, in the top right-hand corner, we see the Add Row which we will click to add a new row below the header. With that new row in place, hovering our cursor over it at the top of that we see the column options. When creating a new row, it defaults to three columns. We simply need one for our divider.
We select one column from those options and then hovering our cursor over the left sidebar, we can drag other elements. We hover our cursor over Divider which then presents suboptions. We will choose the green checkmark as our divider. We click on it and drag and drop it into that new row. Huzzah! With the divider in place, we hover our mouse over that Divider row again, and on the left-hand side of that bounding box you’ll see formatting options. To place the checkmark vertically centered within the row, we use the Vertical Alignment option.
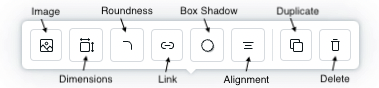
To add an image, we’ll repeat the process by clicking the Add Row, selecting one column, and then hovering the cursor over the left sidebar, hover over Image, and then select from one of the five image shape options. We then drag and drop it into place. With the Image placeholder now in our row, if you click on it you will see formatting options above it:
You can select the image of your choice, change the dimensions, the roundness of the borders, add a link to it, and a number of other formatting options.
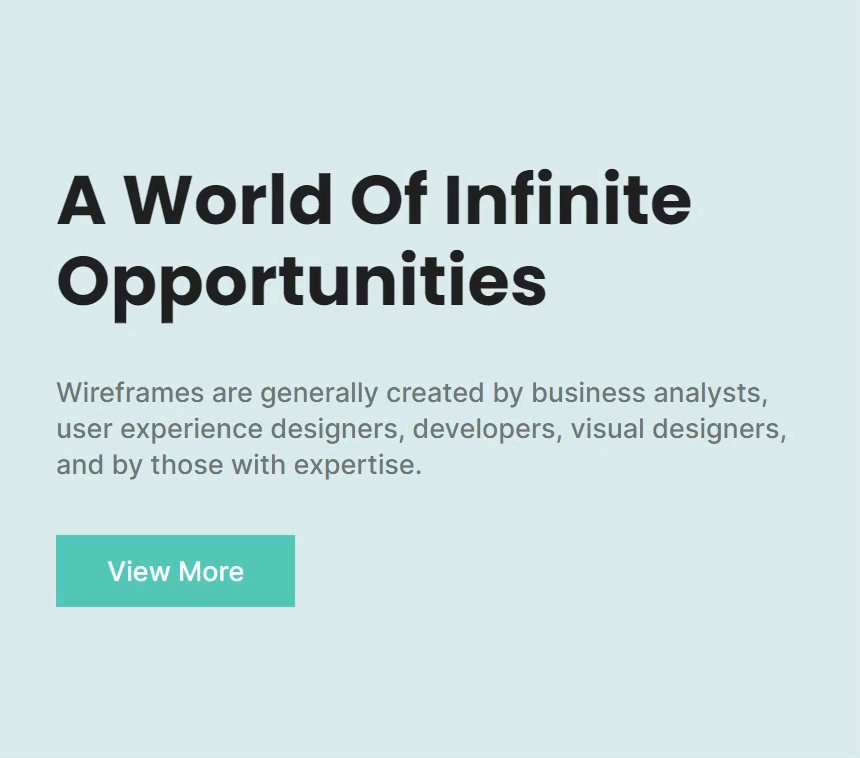
To add the Card and Button, same simple process; click Add Row and then from the left sidebar hover over Card. We’ll use three columns this time and then add the card of our preference to each column. Finally, repeat the process to add the Button of your choosing.
In summary, we now know that the structure of a Karma canvas is Section(s) ➞ Row(s) ➞ Column(s). Beyond that as we’ve laid out, the Karma Editor can be broken down into three components:
- Top bar ➞ Publish, Undo, Redo
- Sidebar (left) ➞ Order Sections, Drag Elements, Tutorials
- Canvas (center) ➞ Interactive Page Editor
“That’s it? That’s all there is to it?” you ask. Yes, yes…that’s truly it. The designers of Karma have wrapped an enormous level of functionality into an incredible level of simplicity. The end result is an app that can take anyone on your staff from essentially throwing mud against the wall to Picasso, as easy as 1-2-3. The end result is not just better designed, really attractive Confluence pages, it’s creating content that your team will enjoy creating and consuming.
The Benefits of “Membership” (Aura) and Next Steps
AppAnvil, the creators of Karma and Aura, is trusted by over 2,000 companies like Netflix, Microsoft, Sony, Walt Disney and Dolby. As mentioned, Karma is free but for those users who have also purchased Aura (free up to 10 users), there are exclusive features that are then unlocked for within Karma such as the ability to define your own Company Templates, as well as managing permissions within Karma. That is to say the giving you the ability to define who can create, edit, and delete those Company Templates.
Ready to make the leap? We’re certain you’re at least curious. To learn more about Karma, install the app, and even schedule a demo, visit our Atlassian Marketplace listing. Curious to learn more? Check out our documentation and sample pages here.