Dieses Artikel auf Deutsch lesen
Do you know draw.io, the diagramming tool for Confluence and Jira? It is one of the most frequently installed and top-rated apps on the Atlassian Marketplace and - like any great software - has a real "fan community". In our series of articles "I 🧡 draw.io", people report why they love draw.io and which features they particularly appreciate. We will take a closer look at some of these features.
If you are interested in real insider tips from those who have used it for your own practice then we recommend following draw.io on social media - there you will often find helpful tips and tricks!
Would you rather try out the tool right away? Then you can find draw.io here on the Atlassian Marketplace.
UX diagrams - on the way to a better user experience
The 2nd part of our article series is about UX diagrams, which have enjoyed increasing popularity in recent years. This is not surprising as the business world has now realized the importance of users and also the customer journey. It is clear that certain UX design techniques can make or break an app. Talented UX designers, therefore, ensure a meaningful and relevant user experience, and their efforts impact everything from an app's branding to its design and usability.
Visualize it - draw.io helps designers on their way
Versatile diagramming with draw.io enables software teams working in Confluence to design and to optimize the user experience. In addition, we offer top-grade support and react very quickly in connection with updates and feature requests. This is confirmed by dedicated draw.io users such as Paul Baker - who comments, "Others have mentioned it before - a fantastic support team, and incredible turnaround times for updates and bug fixes from the technical team. I've used draw.io in Server and Cloud instances; it's helped me immensely with UI/UX designs and diagramming in general. Highly recommended."
Paul, thank you very much for this constructive comment and don't worry: of course we will continue to provide our usual quality support and continuously offer valuable new features!
Creating user flow diagrams in Confluence
UX/UI designers like Paul know how important UX is in any application, and the ability to quickly prototype an interface is crucial in the early stages of development. So it's a plus that you can map everything from process flows to wireframing and mockups in draw.io, without changing platforms.
A particularly important UX diagram is the user flow. This is a special flowchart that focuses on the journey of a user.
For example, let's say you need a new laptop because your old one has given up on you after years of long faithful service. Now, the market is anything but small, and depending on how tech-savvy you are, you may already have more or less informed yourself about which devices are worth considering. Maybe you also have some IT people in your circle of friends who can give you tips or recommendations. Your own specific requirements for the new laptop, including price, performance, technical features, etc., also play an important role. To avoid making a gut decision, start by researching various websites and possibly if you can find the information, help yourself by making a pros and cons list.
You could say: this is where your customer journey begins. Because already when you find out about a potential product on the internet or from others, the course is set for your later purchase. You are therefore at the starting point of a user flow diagram!
Such a diagram can be divided into different phases:
- Identify target users and create appropriate personas.
- Define goals/needs of future users and set up end goals.
- Convert goals into tasks and their logical sequence.
- Create a user flow diagram.
In detail: The User Journey as a diagram
In the following, we show how to create an effective UX user flow diagram using a bicycle retailer as an example.
UX - Step 1: Identify target users
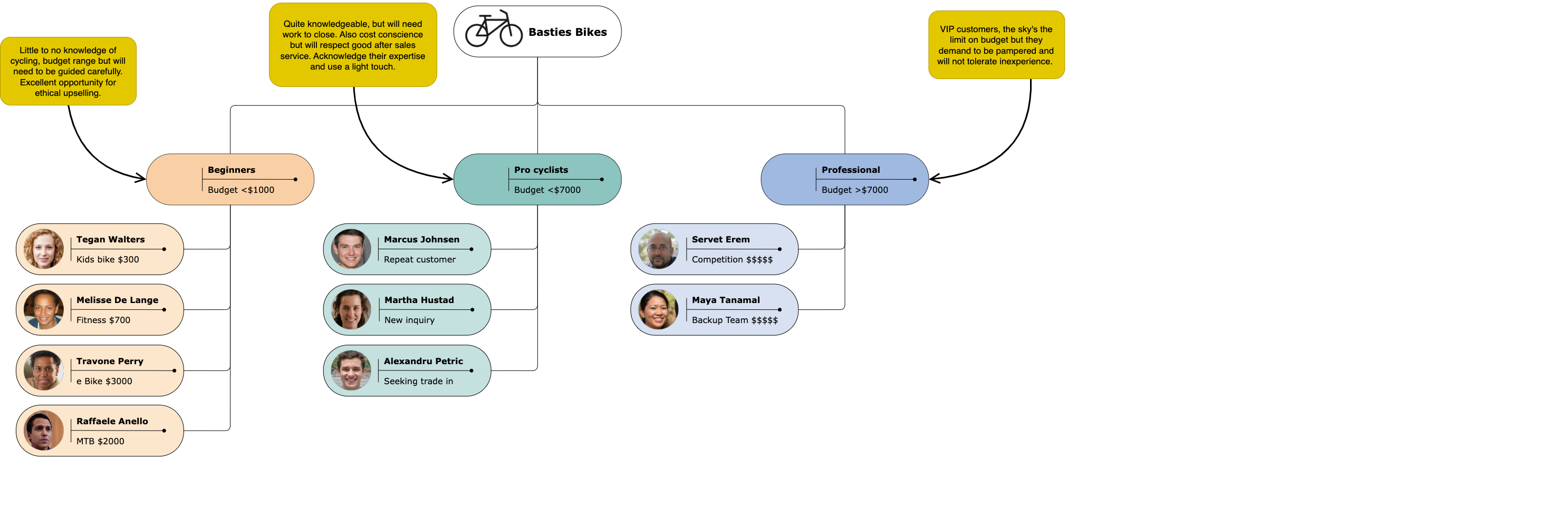
Even before you draw the very first line in a UX diagram, you should have clearly identified your future users. A common strategy at this stage is to develop customer personas, i.e. profiles that represent the type of users you want to target. Using a visual tool like draw.io can make this step easier and quicker to understand.
We will create an example (fictional) persona to demonstrate. Our bicycle dealer "Basties Bikes" wants to offer its two-wheelers to beginners with a low budget, people who like to cycle frequently and, last but not least, to cycling professionals for whom price is not an issue. Accordingly, three target groups are created to which different personas can be assigned.
UX - Step 2: Define the goals and needs of the users
Once the user personas are in place, next, the UX team needs to capture the end goals of the users and, based on that, map the flow or the touchpoints of the users with the company or the product. If you work with Confluence, you have an advantage with being able to use all the possibilities of draw.io, including many features useful in creating flowcharts.
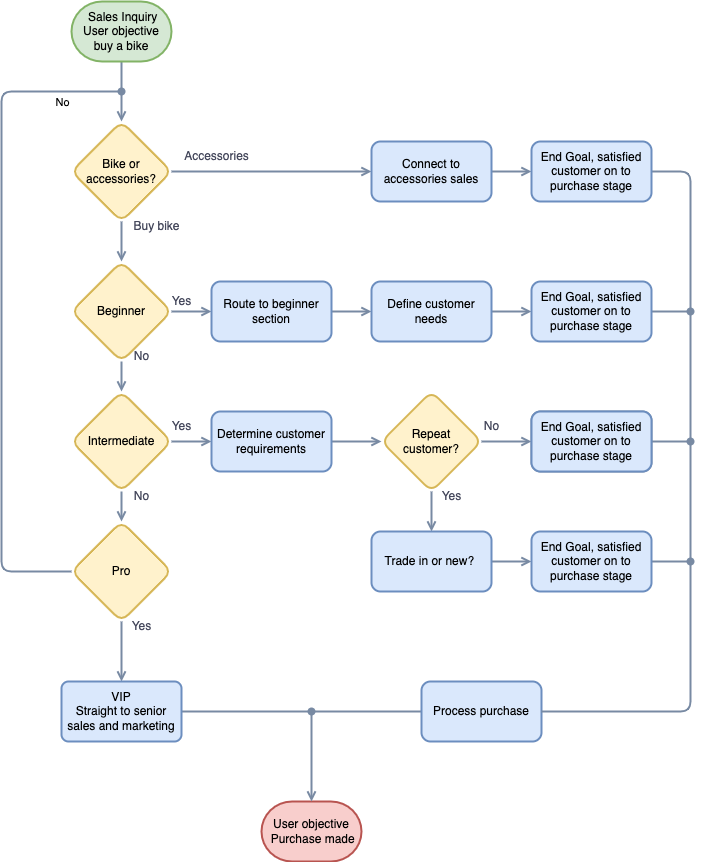
Basties Bikes assumes that the goal of its customers is to buy a bike (and not a sofa). Of course, it is also possible that a customer only needs accessories or spare parts - this is considered and derived as an option in the diagram. In the case that the customer wants to buy a bicycle, our previously defined target groups apply. At the end of the respective customer journey, the retailer sets the goal of having a satisfied customer who then also buys a bicycle. In short: If a customer enters the shop with the aim of buying a bicycle, this coincides with the end goal of the retailer, namely to sell the customer the right bicycle.
UX - Step 3: Convert goals into logical sequence of tasks
The personas have been identified and we know what their goals and needs are. Now the team at Basties Bikes needs to develop a chronological sequence of all the tasks that need to be accomplished in order to accomplish their goals - and visualize them coherently. Flow charts are often used for such visualizations. With draw.io you are perfectly positioned for this: Use the app to sketch the flow of tasks - and with our new brush tool, you and of course every other team member can add or highlight comments or ideas. Collaborative work is easy in draw.io.
UX - Step 4: Create the UX diagram
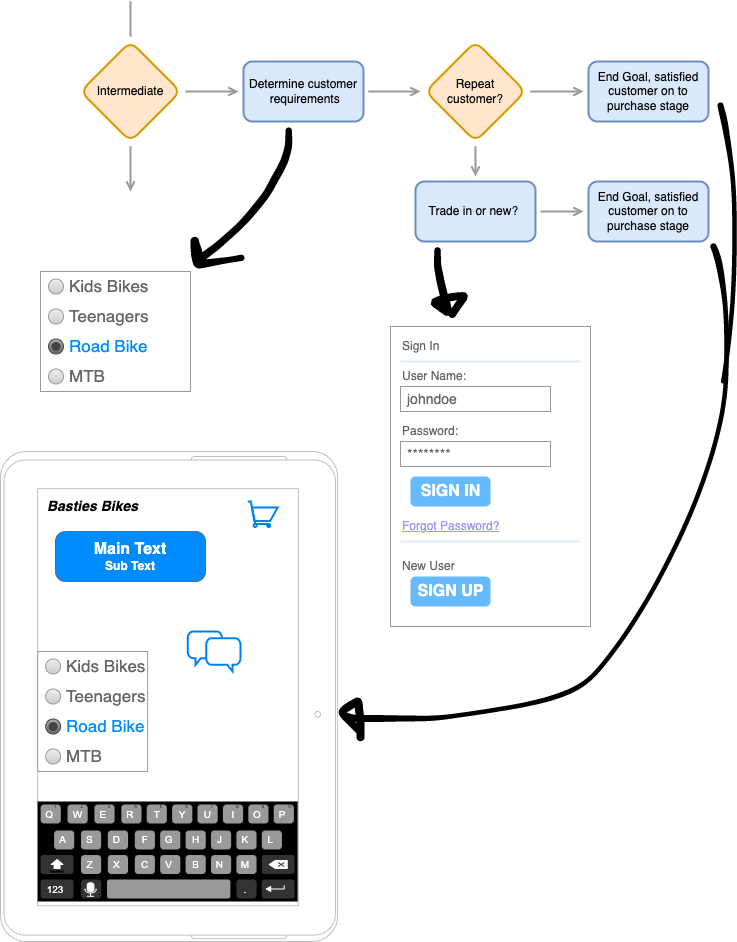
Now it's time to put everything together in a UX user flow diagram: This is where every conceivable path that a customer could take on the way to their goals is represented in the diagram. In other words, all possible paths that the customer journey could take. Accordingly, this diagram forms the basis for almost all subsequent decisions on how the business development should proceed. It is therefore all the more important that the user flow diagram is drawn up correctly.
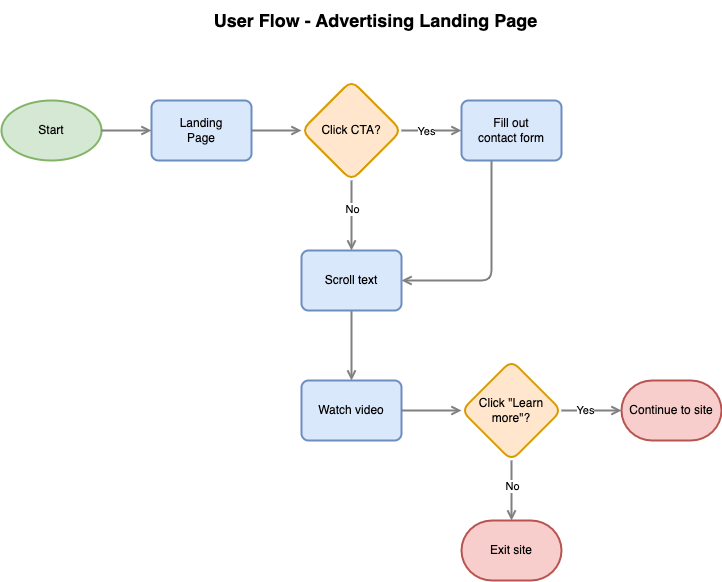
At Basties Bikes, the focus is on a specially created landing page. Because nowadays many customers also inform themselves via the internet before they buy something - this also applies to bicycles (and sofas ;)). In the following diagram, you can see how the touchpoint landing page could be structured so that potential customers are informed about the products and to see if they would like to buy a bicycle here (or not).
Understand your customer or user (and his goals) and yourself
As you can see, with draw.io it is not difficult to make the user and the customer journey comprehensible in order to align your business initiatives with it. Basties Bikes shows great approaches to successfully position and assert itself in the market - and we wish you success with user flow diagrams that help you understand your customers and adapt to them!
Tell us what you use draw.io for!
What else do you and your team use draw.io for? Do you work with flowcharts or other diagrams that help you in your daily work? We would love it you would share it with us! Feel free to contact us via social media. Because: The more use cases we know, the better we can tailor future features of draw.io to them. If you want to know even more about draw.io, we recommend you take a look at the product website.
We are continuously developing draw.io
Every single function in draw.io is carefully thought through. It is more than just a software. It's a tool designed to help real people collaborate in real-world scenarios. Our job is to make your work easier; that's what draw.io is.
Tutorials and other tips are also available in the form of videos on our YouTube channel. You can also find interactive tutorials and step-by-step guides in our one-stop tutorial library.
Want to go deeper? Then simply book a free, non-binding demo and find out how draw.io can make your everyday work easier and more productive - not just yours, but that of your entire team.
And now: Happy Diagramming!